15 + Set Background Image Body Css HD Resolutions. Background image CSS: learn how to add a background image in HTML and style it with CSS. Set a background-image for the <body> element: body { background-image: url("paper.gif" Definition and Usage.

21 + Set Background Image Body Css Desktop Wallpaper
When you use a filename without a file path Type body { in the next line.

HTML and CSS : Blur background for div tags | TUTORIALSPOT

javascript - Variable content div height using css with ...

Gradient background | Using CSS

How to Set a Background Image in HTML: 13 Steps (with ...

CSS code in PHP umverwandeln? - HTML & CSS - bplaced ...

Basic Web Page Background Techniques with CSS

css - Cannot change background-color of tr element in ...

เปลี่ยนสีพื้นหลังเว็บด้วย HTML

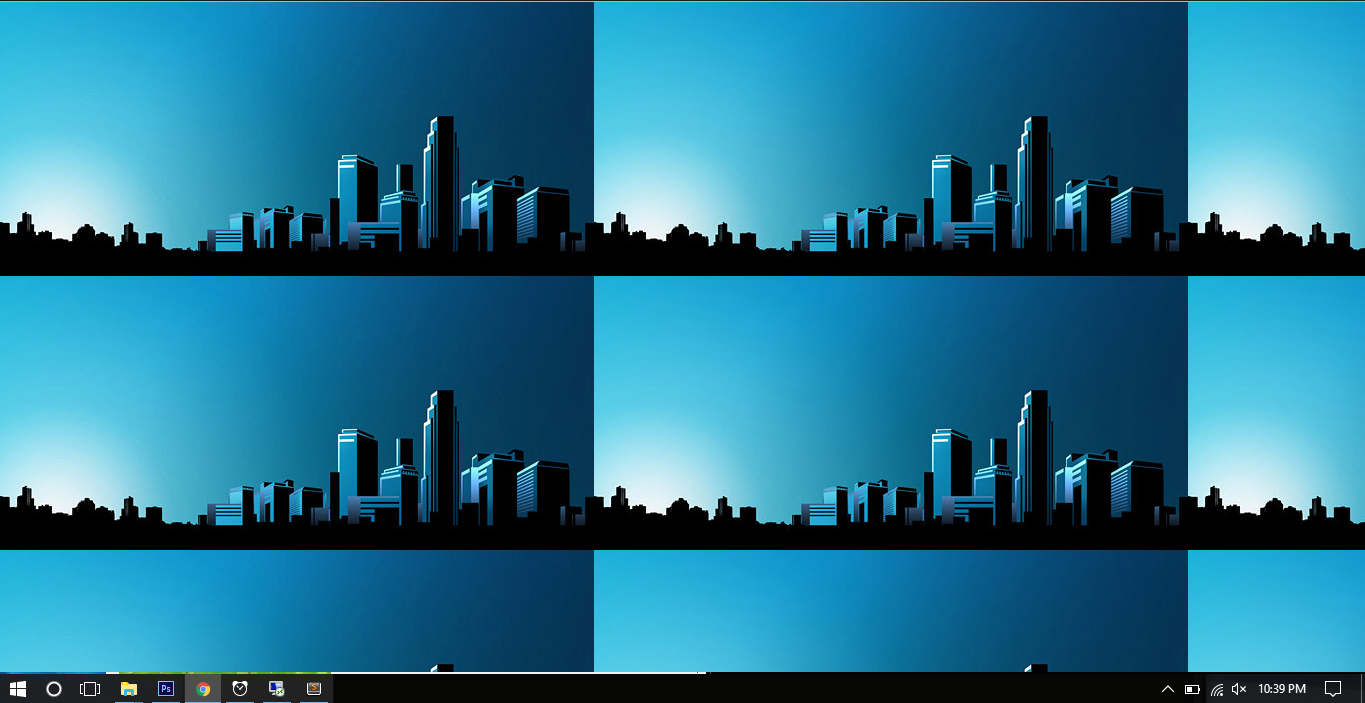
css - HTML body background image not cover all page ...

Lecture 4-1 Cascading Style Sheets (CSS)

8 simple CSS3 transitions that will wow your users ...

CSS Tutorial - 22 Adding a Background Color to heading.mp4 ...

Need Some Basic CSS Help Topic :: rpgmaker.net

CSS background Image -> Using an image - Stack Overflow

HTML/CSS How to make your body background fit perfectly ...
15 + Set Background Image Body Css HD WallpapersThe background images can be used in various elements like across the page (body), lists These are explained with examples below; let us look at the syntax of using the background-image CSS property. In all the examples, we will be defining the CSS code inside the <style> tag. Now image displaying as full background but some lower portion of image is.

