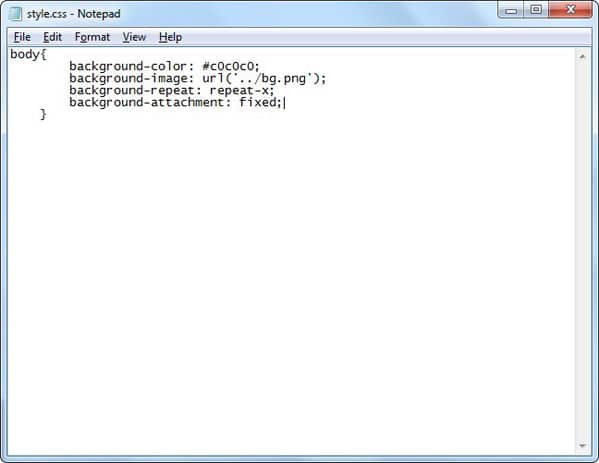
15 + Add Background Image Body Css HD Wallpapers. You can set background images in CSS using the background-image and several other properties to control the behavior of the image. The below works well for me on all desktop and mobile devices I've tested. body { background-image: url(/assets/img/yourimage.jpg); background-repeat: no-repeat.

21 + Add Background Image Body Css High Quality Images
The cover value tells the browser to automatically and proportionally scale the background There's an issue with this property/value pair though: If the background image is smaller than the body element's dimensions — which will.

HTML5 Fixed Header and Footer Div Web Page Layout Creation ...

How to add a gradient overlay to a background image using ...

How to Add a Background to a Website: 14 Steps (with Pictures)

CSS Tutorial - 22 Adding a Background Color to heading.mp4 ...

Html Background Image insert | Image No Repeat | Full ...

How to Add Background Color and Image in CSS - Responsive ...

How to Add a Blog Background: 8 Steps (with Pictures ...

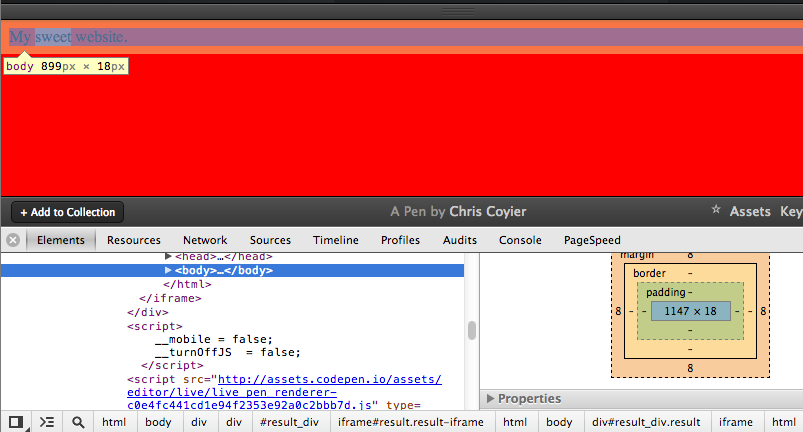
html - My CSS codes for background color for body cannot ...