15 + Css Background Image Full Screen No Scroll Background Images. This line just imports the image to the page without There we have it, a full screen background image. I have done this javascript function: it fix your background image to your screen size in base at the most significative dimension (width od height) without change the image aspect ratio.

21 + Css Background Image Full Screen No Scroll Background Images
Full Screen Stretching Background Image CSS.
CSS Full Screen Background Image Tutorial - TutsAndTips.com
30+ CSS Full Screen Video Background - iamrohit.in
CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...
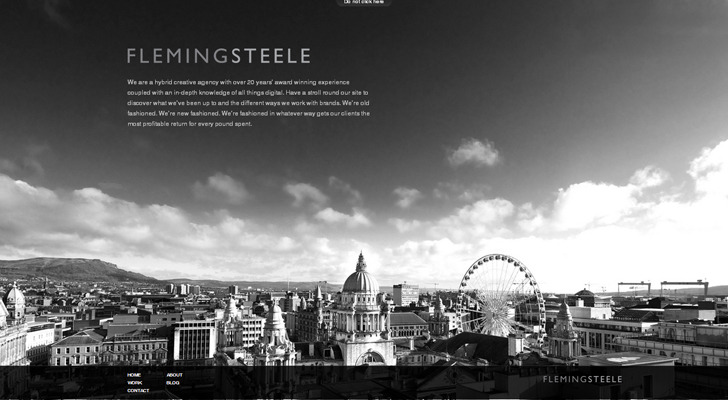
32 CSS Websites with Fullscreen Backgrounds
CSS3 fullscreen background image slideshow - a tutorial ...
Perfect Full Page Background Image | CSS-Tricks
Absolutely Responsive Full-Screen Background Images ...
Fullscreen Background Image using CSS - Simon Web Design
Current Web Design Trends: Full-on Full Screen Home Pages
Use CSS3 to Stretch a Background Image to Fit a Web Page
android - Fullscreen background image not scrolling with ...
CSS Background — TutorialBrain
Full screen background image in html and css | web zone ...
html - Fullscreen background with fixed position above the ...
HTML / CSS Fullscreen layout width 3 columns - Stack Overflow
15 + Css Background Image Full Screen No Scroll High Quality ImagesAssuming you mean background images on pinned elements (not images) it still does not explain your problem. As you may understand, the image's weight in bytes might affect your site speed. This line just imports the image to the page without There we have it, a full screen background image.

