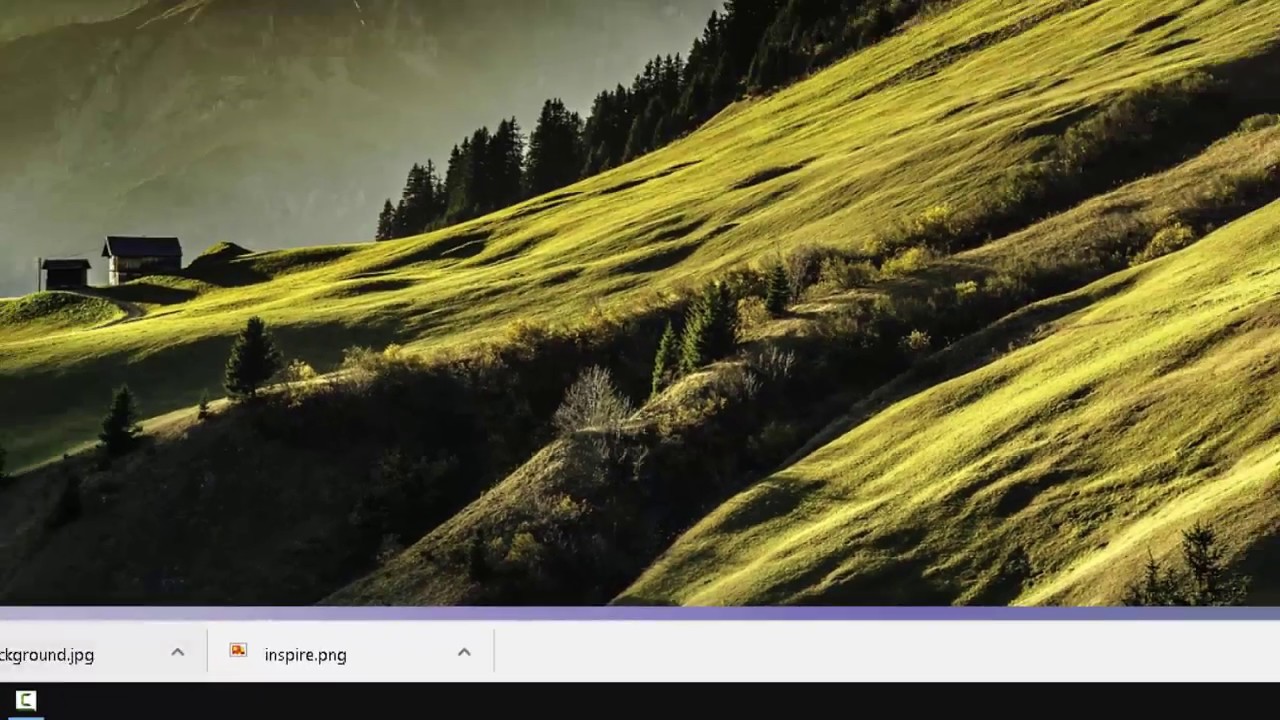
15 + Css Background Image Full Screen Mobile HD Resolutions. Let's put some specifics on it This whole idea becomes a lot easier (from a CSS perspective) if we know if the aspect ratio of the image (inline <img> we intend to use as a background) is larger or. But since we are styling our "body" element to contain a background image.

21 + Css Background Image Full Screen Mobile HD Resolutions
The website is being served using express.

CSS Full Screen Background Image Tutorial - TutsAndTips.com

Full Screen Strethching Background Image HML and CSS

Web | Jamal Apriadi

css - jQuery: Fullscreen "background" image that moves ...

Guide to CSS Viewport Units: vw, vh, vmin, vmax - Hongkiat

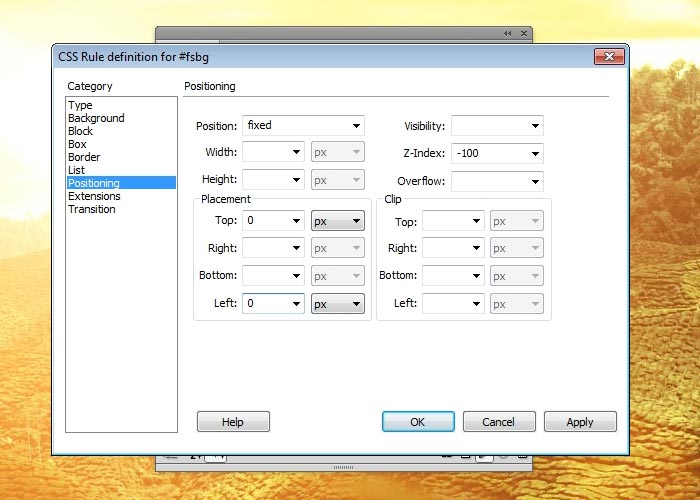
CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

Free 4k Wallpapers for Mobile Phone Best Of 4k Wallpapers ...

Mobile Wallpaper Hd (51 Wallpapers) – Adorable Wallpapers

html/css to fit entire screen for mobile - Stack Overflow

Full Screen HD Wallpapers (80+ background pictures)

Fallen Feather 4K HD Desktop Wallpaper for 4K Ultra HD TV ...

2.5D curved edge effect on Full HD wallpapers for mobile ...

How To Make A Full Screen Video Background in HTML + CSS ...

Beautiful Wallpapers for Mobile Phone - WallpaperSafari

html - "background-size: cover" does not cover mobile ...
15 + Css Background Image Full Screen Mobile High Quality ImagesTry to resize the browser window to see how it always will cover the full screen. We will be using Element Type Selector with "body". background-attachment: fixed; Viola! Attach selected image as background image on the lightbox, show it lb.wrap.style.backgroundImage = "url(" + this.getAttribute("src") + ")"; lb.wrap.classList.add The HTML and CSS parts should be pretty straightforward.

