15 + Css Background Image Full Screen Opacity Desktop Wallpaper. Some are more artistic, using a mixture of opacity to give the images more pizzaz. When the mouse pointer moves away from the image, the image will be.

21 + Css Background Image Full Screen Opacity HD Resolutions
But this tutorial will guide you how to handle this property effectively.

html background opacity Gallery

javascript - Make a full screen CSS background image ...

css - Full Screen Image with Text/Button (Responsive ...

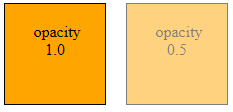
CSS Image Transparency (Opacity )

25 Beautiful CSS Image Effects You Don't Want To Miss ...

7 Awesome CSS3 Background-Size Tutorials | Web & Graphic ...

CSS Image Opacity / Transparency

CSS3 fullscreen background image slideshow - a tutorial ...

How to Remove Background Overlay in Zelle - ThemeIsle Docs

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

CSS3 for Beginners: Color and Opacity - CodeProject

Css Background Opacity - YouTube

4 Ways To Add Background Image opacity(Using CSS)

html - css background gradient with opaque pattern on top ...

html - CSS background opacity turns gray and covers image ...
15 + Css Background Image Full Screen Opacity High Quality ImagesThe goal is to have an image cover the full screen of a browser window at all times with no whitespaces or margins. The value applies to the element as a whole. I can see in CSS references how to set image transparency and how to set a background image.

