15 + Background Image Full Screen Css HD Resolutions. I've used the following code, and while this displays most of the image, it depends on the width of the screen. In this tutorial, we will use simple HTML and CSS properties to make a full screen background image.

21 + Background Image Full Screen Css HD Wallpapers
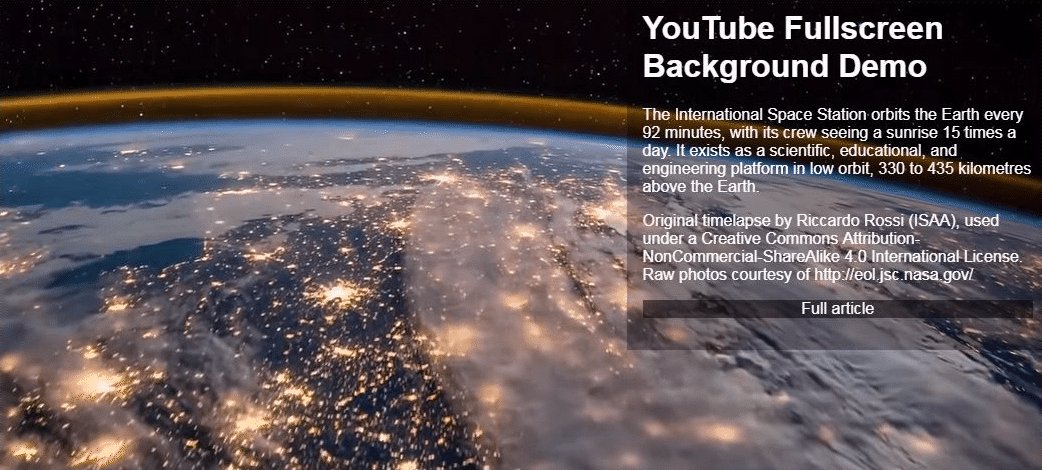
The goal is to have an image cover the full screen of a browser window at all times with no whitespaces or margins.

Fullscreen Responsive Slideshow with Vanilla JavaScript ...

Guide to CSS Viewport Units: vw, vh, vmin, vmax - Hongkiat

How To Make A Full Screen Image Background in HTML + CSS ...

6 Responsive Background Videos – W3 Tweaks

Full-Screen HTML5 Video Background

css - Full Screen Image with Text/Button (Responsive ...

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

Make a Full screen video background HTML/CSS - YouTube

Fullscreen Background Image Slideshow with CSS3 - MagTemplates

css - HTML Background repeat been cut off after scroll ...

Full screen background image in html and css | web zone ...

Fullscreen Background Image Slideshow with CSS3
.jpg)
Bootstrap background image - examples, tutorial & advanced ...
.jpg)
Bootstrap background image - examples, tutorial & advanced ...

Absolutely Responsive Full-Screen Background Images ...
15 + Background Image Full Screen Css Background ImagesResponsive Full Background Image Using CSS. Learn how to code one in this article… background-repeat: no-repeat; Stops the image from repeating/tiling. background-attachment: fixed; Makes the background image stay in the same spot, even you scroll. In this tutorial, we will use simple HTML and CSS properties to make a full screen background image.

