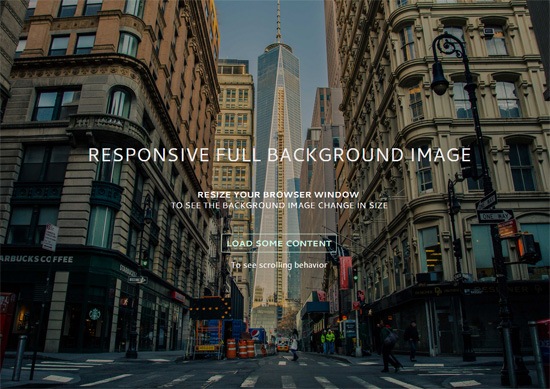
15 + Css Background Image Full Screen Centered Background Images. This whole idea becomes a lot easier (from a CSS perspective) if we know if the aspect ratio of the image (inline <img> we intend to use as a background) is larger or smaller than. In this tutorial, we will use simple HTML and CSS properties to make a full screen background image.

21 + Css Background Image Full Screen Centered Background Images
Initially that image within my full screen holder is hidden.

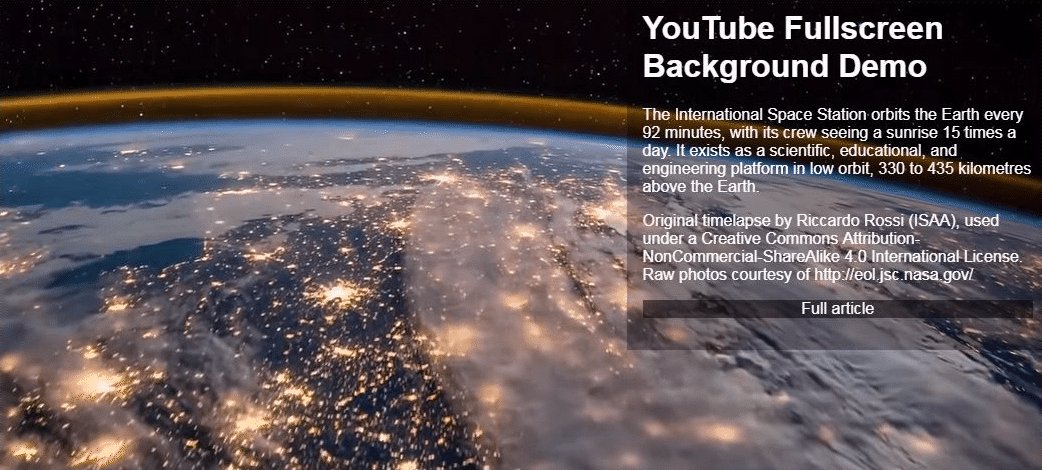
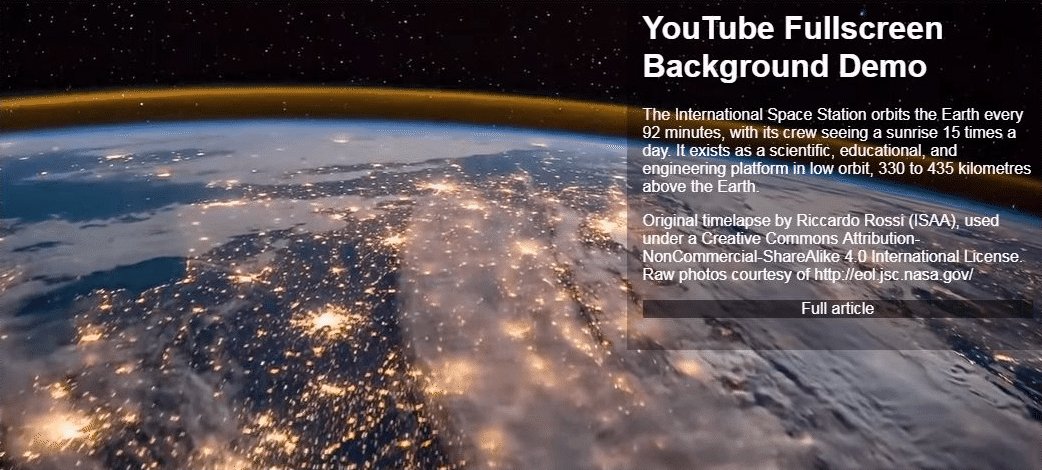
How To Make A Full Screen Video Background in HTML + CSS ...

How to Make a Full Screen Landing Page (HTML & CSS) - YouTube

CSS background image size to fit full screen, css tutorial

How To Create A Responsive Background Image Using CSS ...

Scale to full width background in CSS - Fast Joomla Hosting

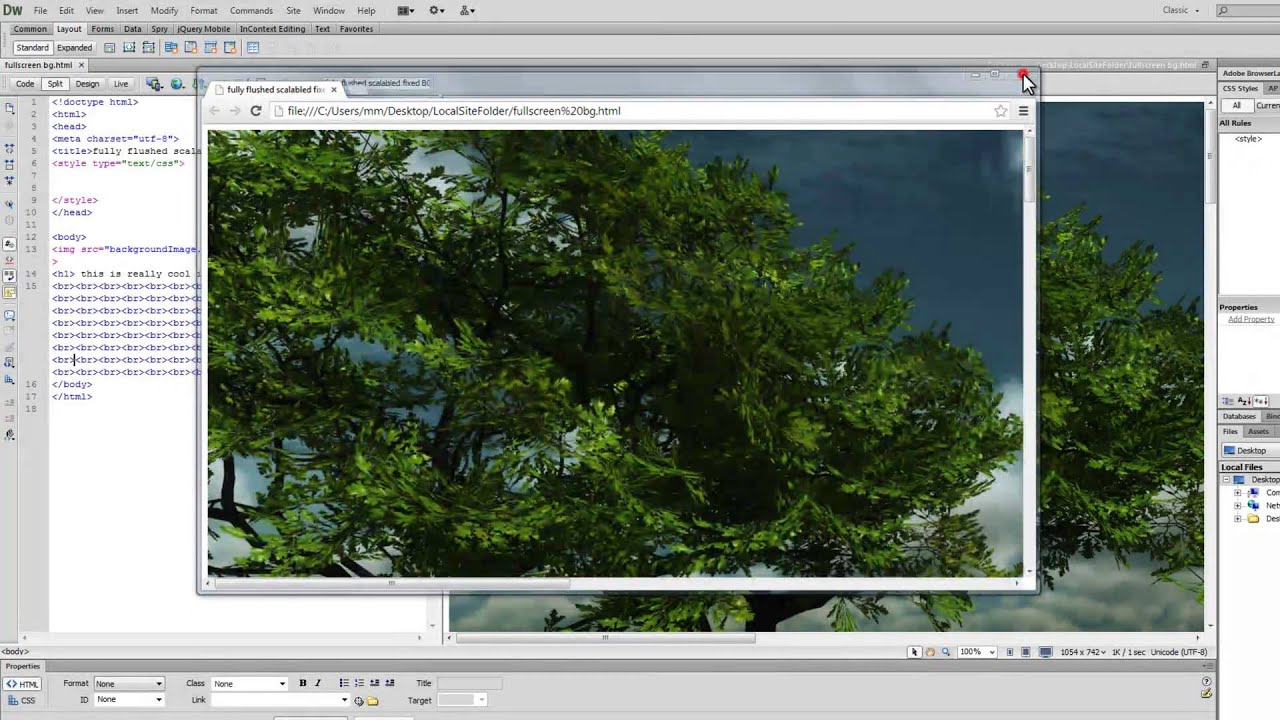
CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

html - Full screen background + 5 banners in center ...

Dreamweaver Tutorial : Creating a full Screen responsive ...

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

6 Responsive Background Videos – W3 Tweaks

How To Make A Background Image Fit The Screen Width ...

CSS教學-CSS3實現自動縮放全螢幕背景 | 梅問題.教學網

CSS background image size to fit full screen, css tutorial

HTML and CSS full image background - Stack Overflow
15 + Css Background Image Full Screen Centered Background ImagesBigger is better when dealing with web background images, just take care to optimize that image as much as you can. I have done this javascript function: it fix your background image to your screen size in base at the most significative dimension (width od height) without change the image aspect ratio. Full screen background images can be used to give some sort of liquid effect to fixed layouts, or just to show full screen images in some special occurrences Before you continue reading this post, I have to warn you the title is misleading: you won't center any background image.

