15 + Css Background Image Full Screen Fixed High Quality Images. Responsive Full Background Image Using CSS. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS The following example shows a full-screen (and a half-screen) responsive background image Note: To make sure that the image covers the whole screen, you must also apply height.

21 + Css Background Image Full Screen Fixed Background Images
I'm only loading the background image in the HTML in the case that you're pulling the image dynamically via PHP.

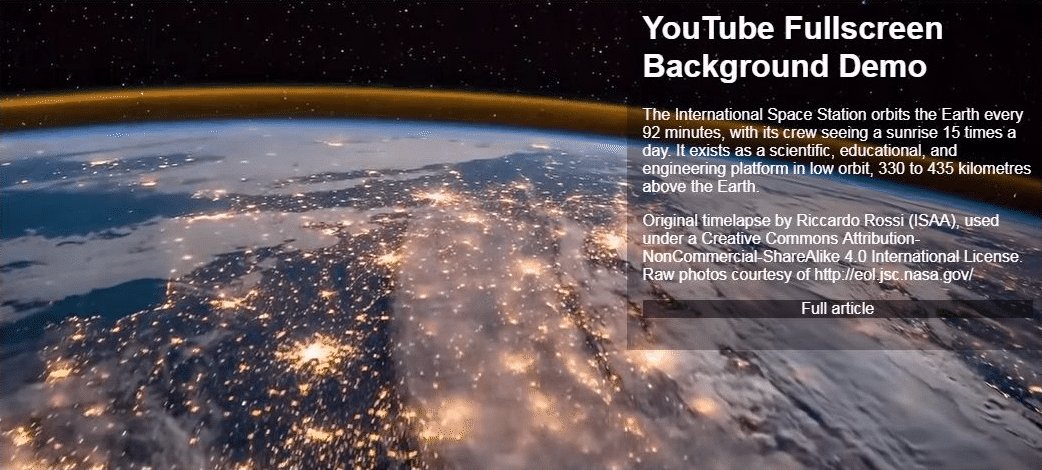
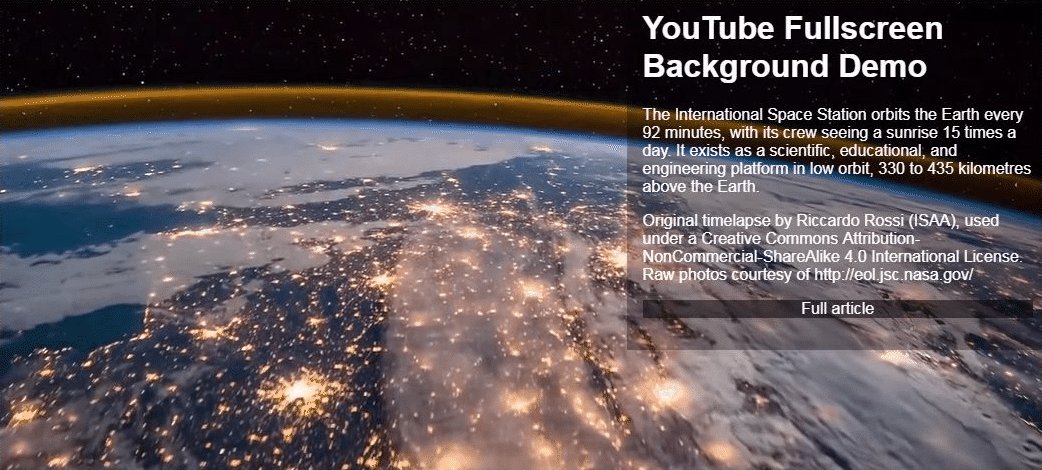
How to add YouTube Video as Full Screen Background Video ...

Membuat Background Full Screen dengan CSS 3 | Jamal Apriadi

6 Responsive Background Videos - W3 Tweaks

Image's background fullscreen slideshow jquery

12+ HTML CSS Background Image Full Screen Examples - OnAirCode

FIXED POSITION BACKGROUND IMAGE CSS – Web Knowledge Free

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

android - HTML & CSS - scaling background to fit mobile ...

How to make background image fit on screen using CSS ...

How to Make Full Screen Background Image with CSS ...

javascript - Make a full screen CSS background image ...

Full screen background image in html and css | web zone ...

html - Phonegap jQuery Mobile Background CSS issue - 1px ...

Fixed background image in css | Sanwebcorner

Css Background Image Full Path | Background Editing PicsArt
15 + Css Background Image Full Screen Fixed HD WallpapersWe'll use the html element (better than body as it's always at. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS The following example shows a full-screen (and a half-screen) responsive background image Note: To make sure that the image covers the whole screen, you must also apply height. This usually involves using a jQuery plugin, which will properly resize the image with the browser window, and do the necessary calculations so that the image covers the entire width and height of the.

