15 + Background Image Full Screen Css Property HD Wallpapers. The page must retain the aspect ratios of the image and must be centered to. Attach selected image as background image on the lightbox, show it lb.wrap.style.backgroundImage = "url(" + this.getAttribute("src") + ")"; lb.wrap.classList.add The HTML and CSS parts should be pretty straightforward.

21 + Background Image Full Screen Css Property High Quality Images
The background-image property is used to set one or more background images to an element.

Full Screen Strethching Background Image HML and CSS
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page

Full Screen Background Html/Css - YouTube

javascript - Make a full screen CSS background image ...

Create Fullscreen HTML5 Video Background with CSS

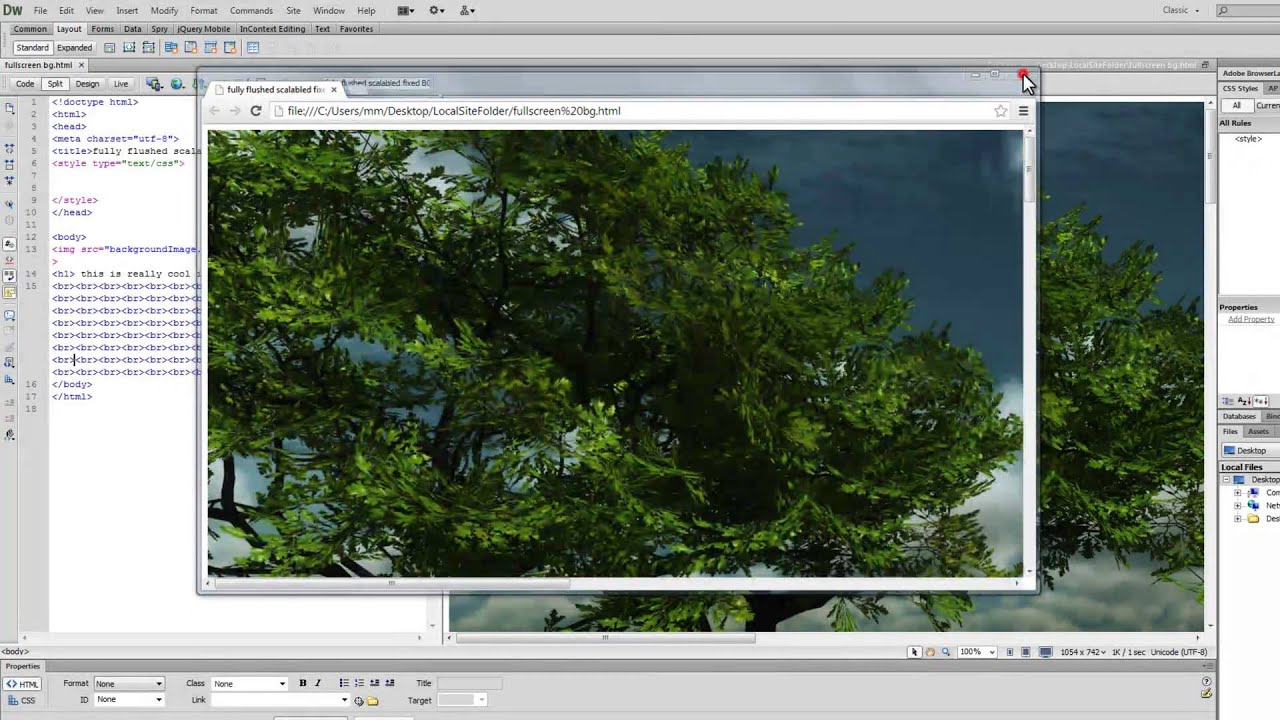
CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

Full Book | CSS-Tricks

Cara membuat full screen background ( HTML & CSS ) - Digonyze

Absolutely Responsive Full-Screen Background Images ...

Fullscreen Background Image using CSS - Simon Web Design

35 CSS Slideshow Design With Impressive Transition Effects ...

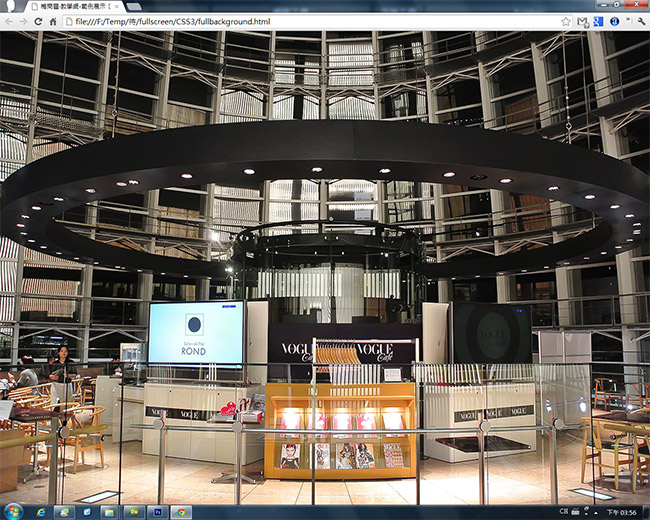
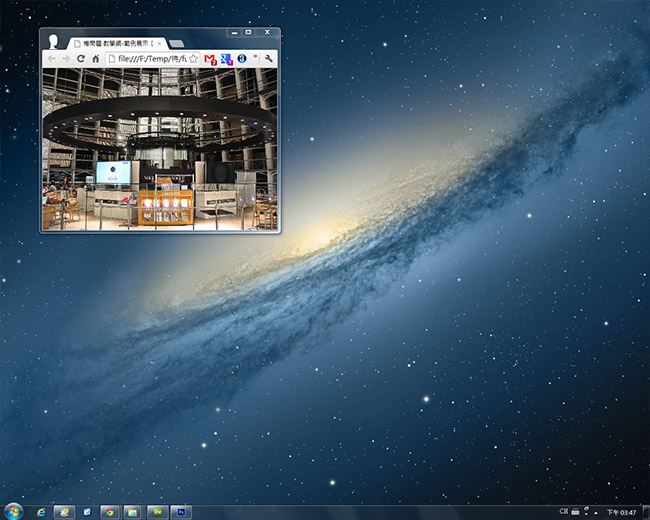
CSS教學-CSS3實現自動縮放全螢幕背景 | 梅問題.教學網

CSS教學-CSS3實現自動縮放全螢幕背景 | 梅問題.教學網

Dreamweaver Tutorial : Creating a full Screen responsive ...

12+ HTML CSS Background Image Full Screen Examples - OnAirCode
15 + Background Image Full Screen Css Property High Quality ImagesThis tutorial shows how you can use HTML & CSS to create a responsive background image hero. This CSS tutorial explains how to use the CSS property called background-image with syntax and examples. How to make a full screen background ?

