15 + Html Background Image Full Screen Desktop Wallpaper. In this article I want to present a funny website which can be used to trick your geeky classmates or colleagues. Attach selected image as background image on the lightbox, show it lb.wrap.style.backgroundImage = "url(" + this.getAttribute("src") + ")"; lb.wrap.classList.add The HTML and CSS parts should be pretty straightforward.

21 + Html Background Image Full Screen HD Wallpapers
Remember, we're interested in a full screen video and viewport, so we need to make sure our html and body elements are full screen.

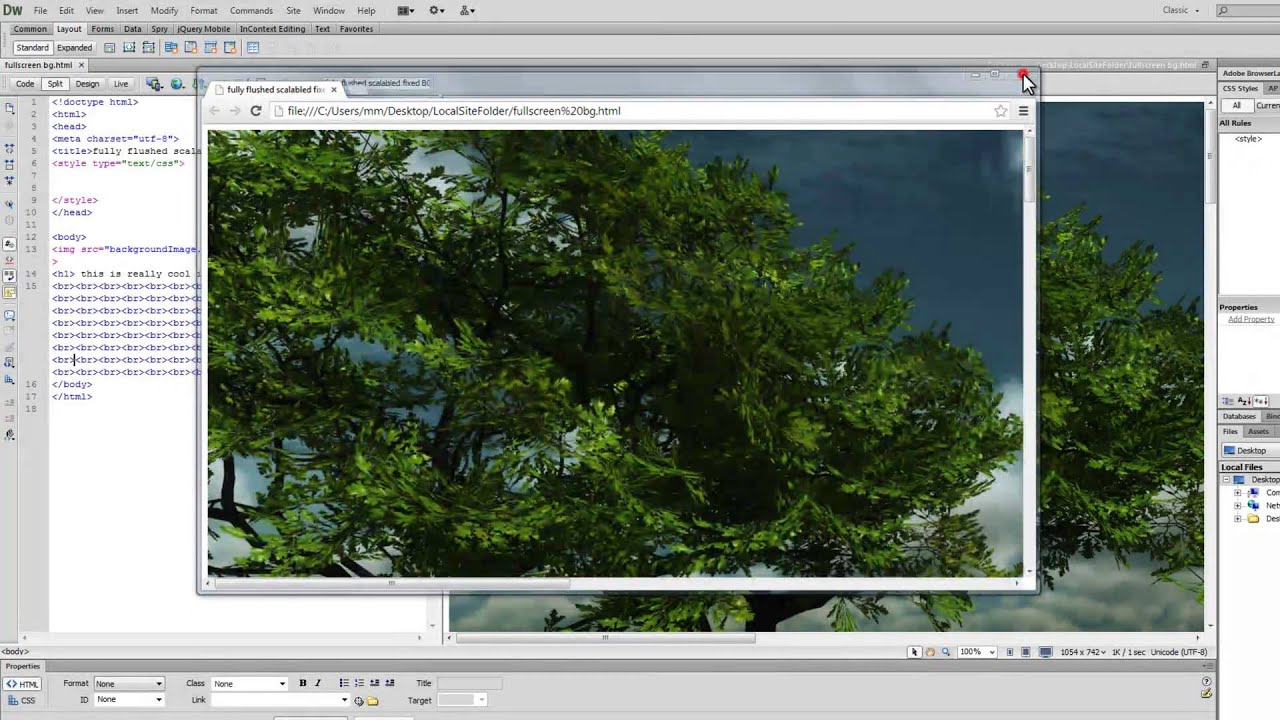
Dreamweaver Tutorial : Creating a full Screen responsive ...

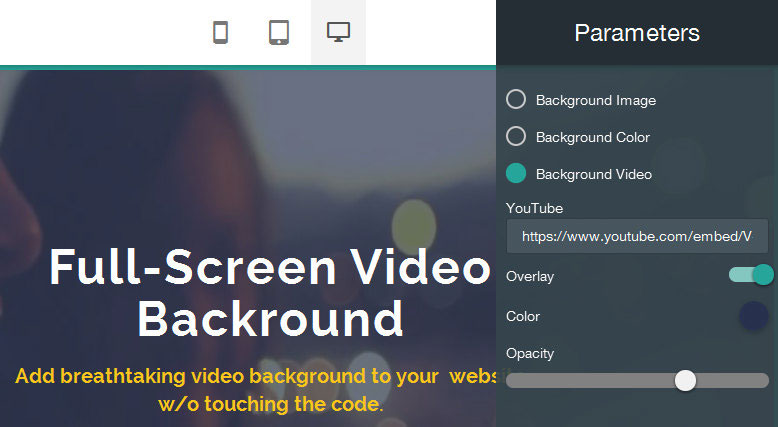
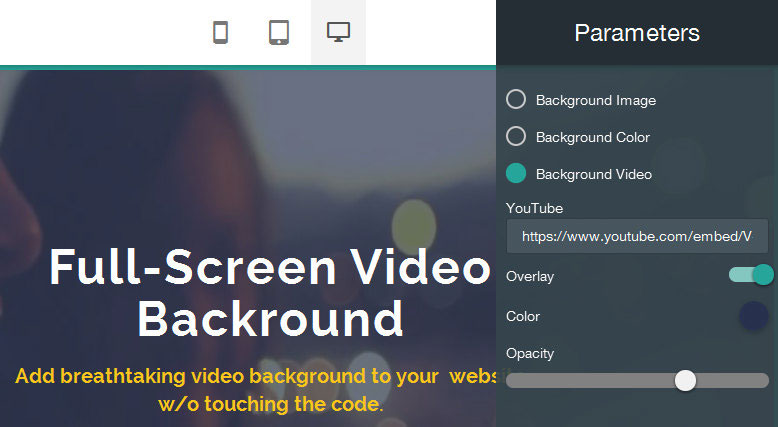
Full-Screen HTML5 Video Background

javascript - Make a full screen CSS background image ...

12+ HTML CSS Background Image Full Screen Examples - OnAirCode

Full Screen HD Wallpapers (80+ background pictures)

Fullscreen Background Image using CSS - Simon Web Design

Fullscreen Background Image in React Native
Desktop 1080p Wallpapers | PixelsTalk.Net

Full Screen Background Image using HTML / CSS - YouTube

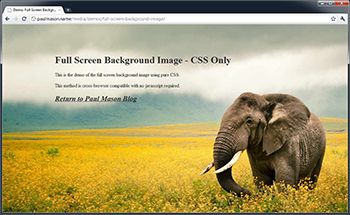
Full Screen Background Image - Pure CSS Code

how to add background image in html body using css. Full ...

How to Make Full Screen Background Image with CSS ...

Full screen image background with text overlay – corbpie

Add Full Screen Background Image In WordPress Site ...

Create Fullscreen HTML5 Video Background with CSS
15 + Html Background Image Full Screen Desktop Wallpaperhtml { background: url(images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size But the image can be full screen, if I put it as background image of 'body'. The majority of people would achieve this effect by implementing jquery and a third party plug-in. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

