15 + Background Image Full Screen Responsive Css HD Resolutions. <style type="text/css"> html { background: url(images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size You can also make full screen banner section without use of JavaScript, pure css based responsive full screen banner section , using. The goal is to have an image cover the full The page must retain the aspect ratios of the image and must be centered to the page while at the same time being responsive to different browser sizes.

21 + Background Image Full Screen Responsive Css HD Wallpapers
Some are more artistic, using a mixture of opacity to give the images more pizzaz.
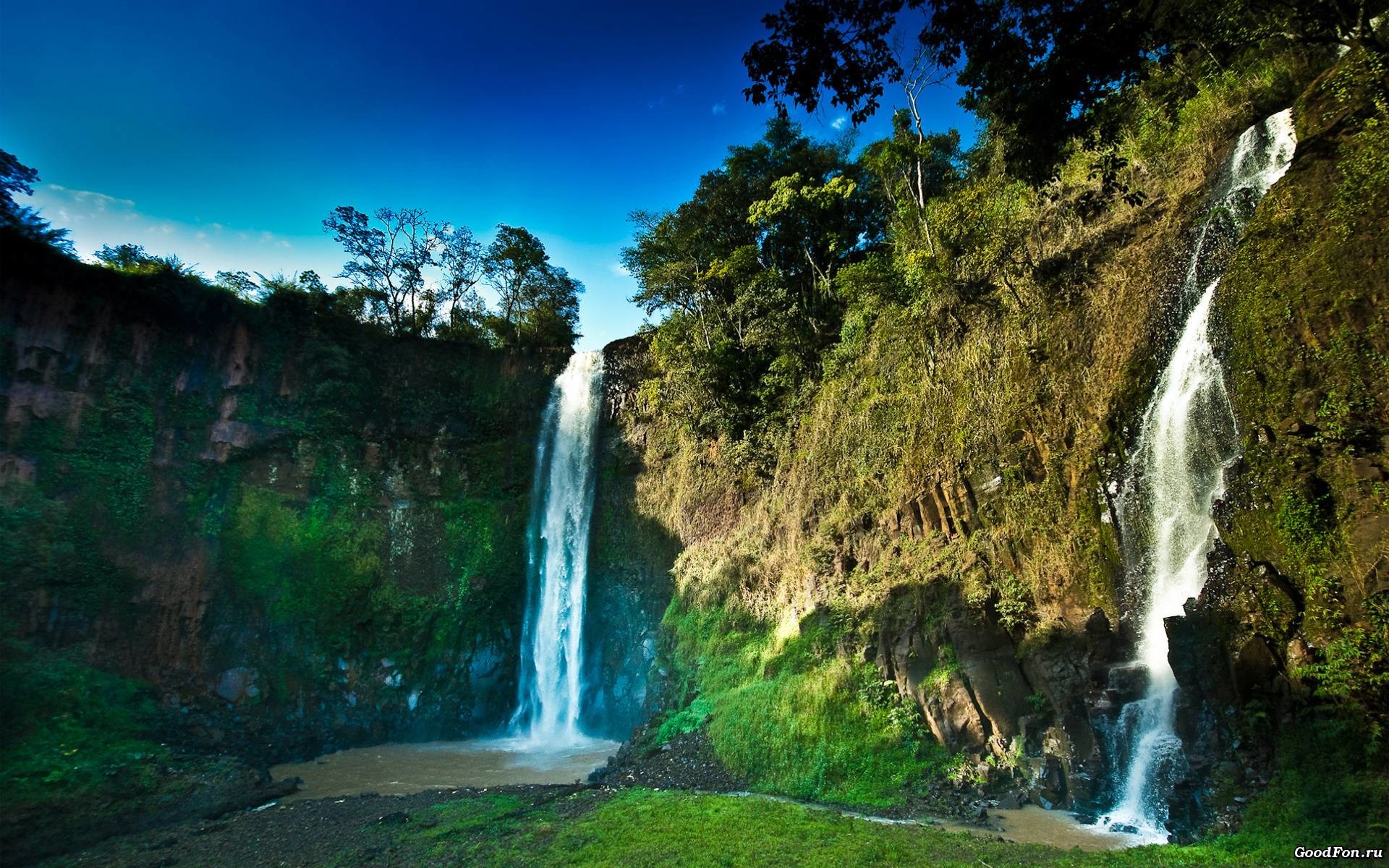
Beautiful Fullscreen HD Wallpapers | PixelsTalk.Net

Full Screen HD Wallpapers (80+ background pictures)

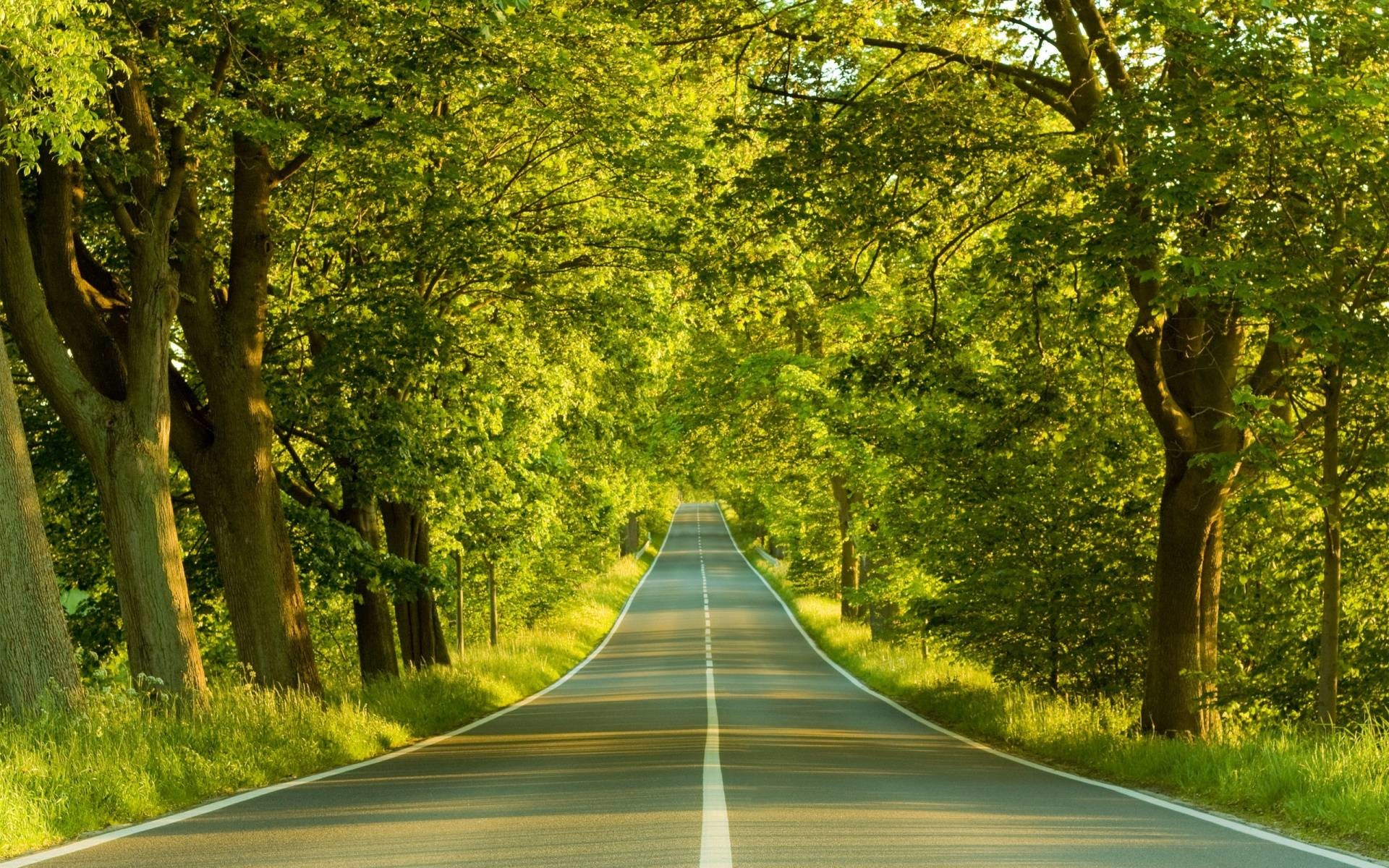
Green, Nature, Full, Screen, High, Quality, Wallpaper ...
Fullscreen HD Wallpapers Free Download | PixelsTalk.Net

Full Screen Background Image with CSS - Super Dev Resources

Full Screen HD Wallpapers - Wallpaper Cave

7 Awesome CSS3 Background-Size Tutorials | Web & Graphic ...

A Responsive CSS Hero Background Image ️ w/ Opacity ...

Full Screen HD Wallpaper (83+ images)

Wallpaper for Desktop Full Screen ·① WallpaperTag

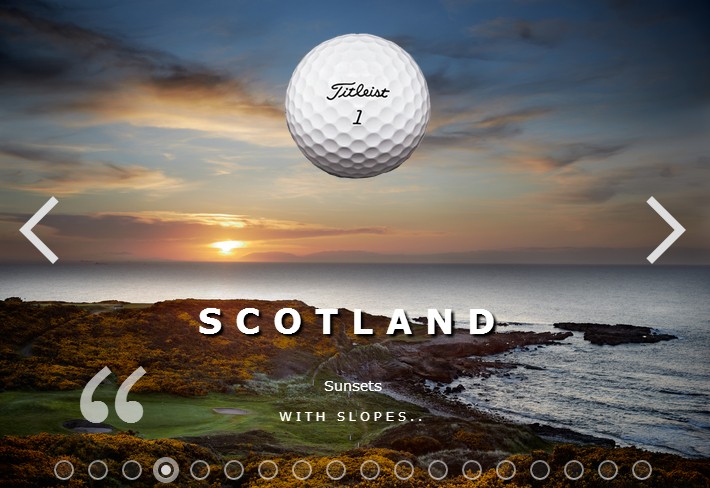
Responsive Fullscreen Slider Plugin with jQuery and CSS3 ...

Full Screen HD Wallpapers (80+ background pictures)

HD Wallpaper for PC Full Screen (75+ images)

Free Full Screen Desktop Wallpapers - Wallpaper Cave

Responsive Fullscreen Slideshow Background Plugin For ...
15 + Background Image Full Screen Responsive Css Desktop WallpaperIf CSS can reliably identify a user's context, you might think it would be easy to support responsive images. The CSS background-size property can have the value of cover. This tutorial will show you a simple way to code a full page background image using CSS.

