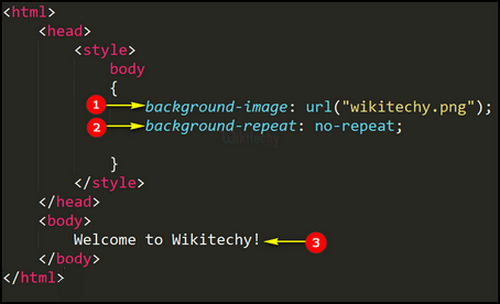
15 + Background Url Image Css Property HD Wallpapers. Tip: The background of an element is the total size of the element, including padding. The background image url() lets you set any image as the background.

21 + Background Url Image Css Property HD Wallpapers
This CSS tutorial explains how to use the CSS property called background-image with syntax and examples. div { background-color: black; background-image: url("/images/gradient.png") The CSS background-image adds images as backgrounds of HTML elements.

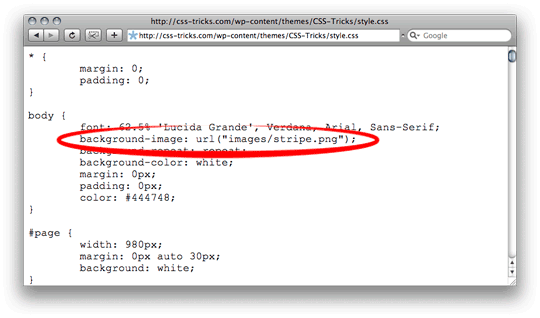
How To Steal A Websites Background Image | CSS-Tricks

html - css tint get smaller - Stack Overflow

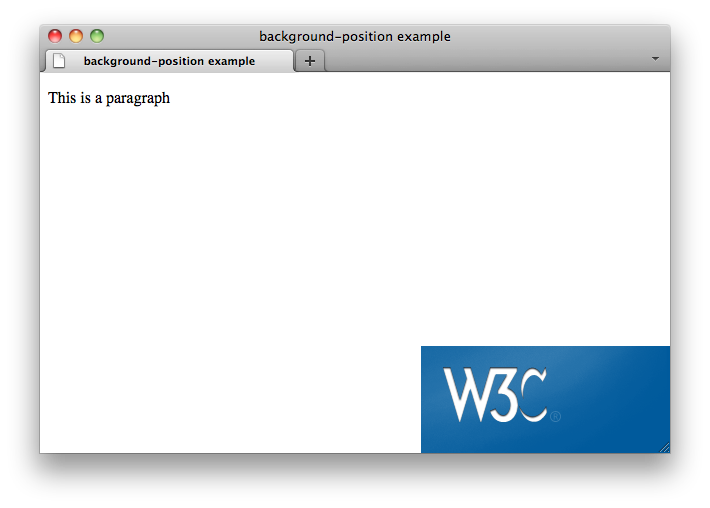
CSS/Properties/background-position - W3C Wiki

How to set Video Background using pure CSS and HTML - YouTube

CSS-Only Raindrops on Window Effect : Adobe Dreamweaver ...

html - Blur absolute background whilst retaining solid ...

Examples CSS HTML

Home [eomcreative.com]

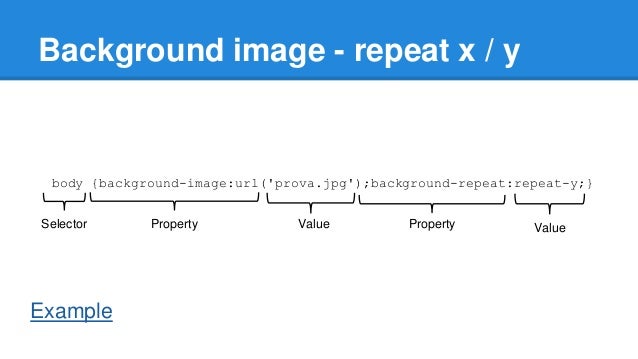
CSS | Background Repeat - Learn in 30 seconds from ...

CSS Background Tutorial - Part 1 - YouTube

CSS: Common CSS Properties to Style Background of Element ...

Blog | FormGet

Keep CSS background properties when setting an inline ...

How to Fix a Broken Image - Treehouse Blog

How to Use Images as Backgrounds with CSS
15 + Background Url Image Css Property High Quality ImagesCSS has a variety of different properties that can reference an image file, displaying that file on a web page normally as part of an element's background. The background image url() lets you set any image as the background. Multiple background images can be separated by commas.

