15 + Background Images Properties In Css Desktop Wallpaper. There can be used one or more images. It is also wise when setting the background-image property to also set a background-color, in case the image is not available.

21 + Background Images Properties In Css Background Images
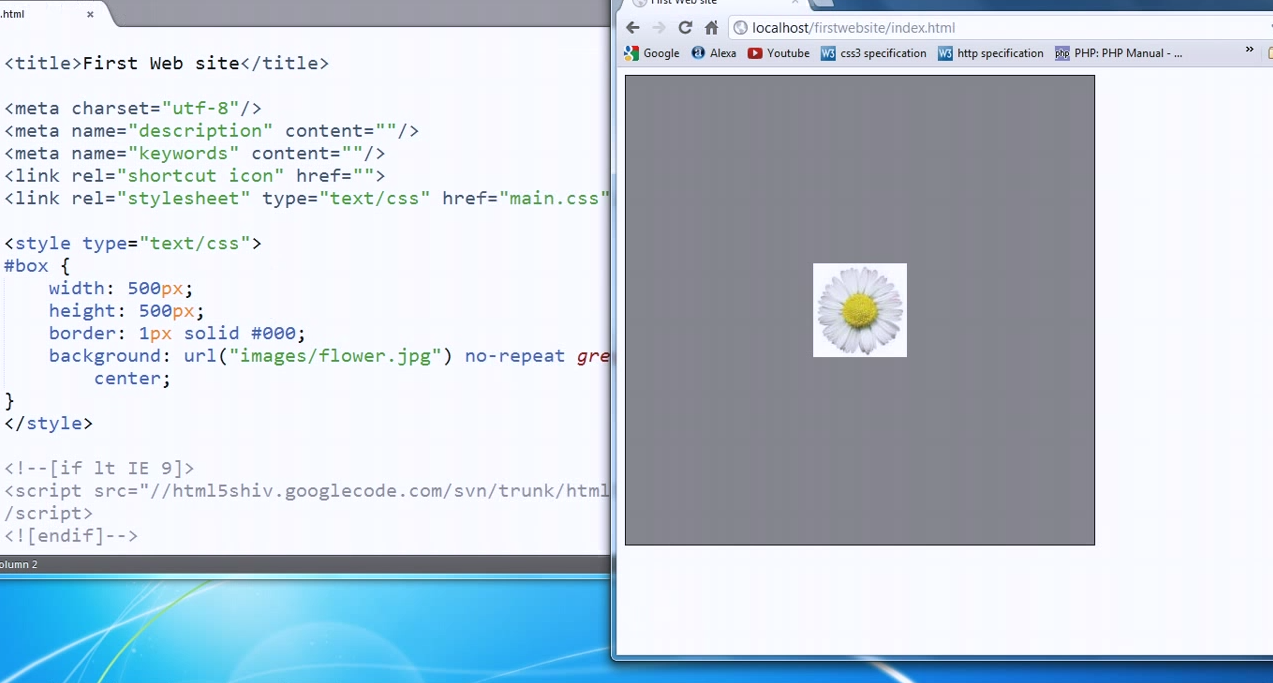
You can set background images in CSS using the background-image and several other properties to control the behavior of the image.

26 Web Design Tutorials for Learning New CSS3 Properties ...

CSS3 4 - Background properties | How to add multiple ...

CSS Lecture - 66 Background Origin Property of CSS - YouTube

CSS Backgrounds - MEGATEK ICT ACADEMY

Column background colours using CSS - Web Design with ...

CSS background Property - CSS Portal

Background images css, the background-image property sets ...

CSS Background Size Property | Learn Web Tutorials

CSS Background Color and Color Properties Explained in ...

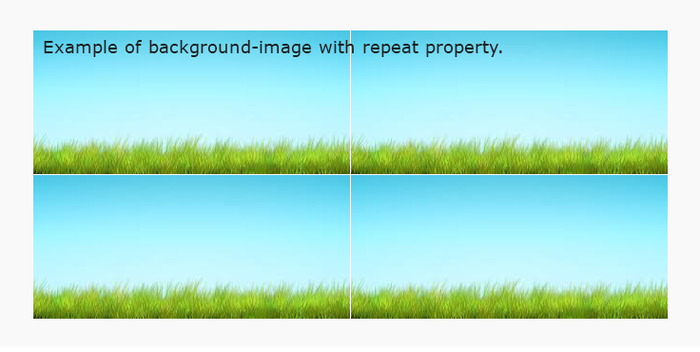
Background Image & Background Repeat : CSS Property | FormGet

25+ Best CSS Video Tutorials - Web3mantra

Home [eomcreative.com]

nystudio107 | The CSS background-image property as an anti ...

CSS Background Properties Explained

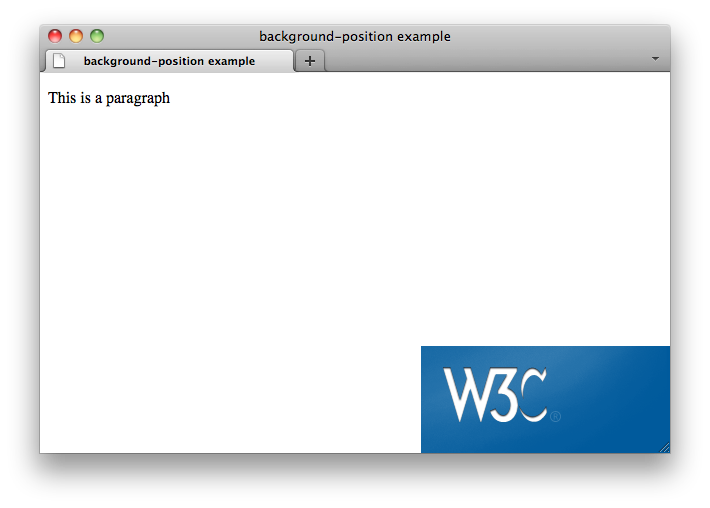
CSS/Properties/background-position - W3C Wiki
15 + Background Images Properties In Css Desktop WallpaperMaking a background image fully stretch out to cover the entire browser viewport is a common task in web design. Otherwise, for plain CSS for images is : div background-image: url(imageFolderwhereMyImageisLocated/nameOfImageFile.jpg); This works if your.css file is immediately outside of the image folder. The source for this interactive example is stored in a The background images are drawn on stacking context layers on top of each other.

