15 + Background Image For Body HD Wallpapers. The goal here is a background image on a website that covers the entire browser window at all times. This usually looks like this: body background-image: url(/path/to/image.png); When using the url() value, you have three choices Find your perfect background for your phone, desktop, website or more!

21 + Background Image For Body Desktop Wallpaper
Follow this CSS background-image guide and find out how to add a background image in CSS without hassle!

Design Stack: A Blog about Art, Design and Architecture ...

Immune System Defence, Body Loop Rotation On Black ...

Human body medical future stock illustration. Illustration ...

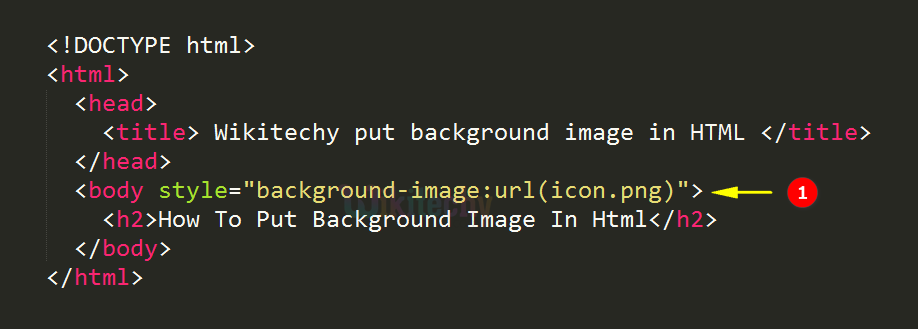
Html Body Tag - wikitechy

Bodybuilding Wallpapers HD 2016 - Wallpaper Cave

Wallpaper : 1920x1080 px, anatomy, body, bodybuilding ...

Bodybuilding Wallpapers HD 2016 - Wallpaper Cave

Bodybuilding Wallpapers 2018 (53+ images)

Why you should e-publish; Why you should not. - Los ...

BODY PAINT - 3D and CG & Abstract Background Wallpapers on ...

Bodybuilding Wallpapers HD 2016 - Wallpaper Cave

Human Body Wallpapers - Wallpaper Cave

Bodybuilding Wallpapers 2017 - Wallpaper Cave

3d Rotating Glassy Body With Glowing Brain On EEG ...

Bodybuilder Wallpapers - Wallpaper Cave
15 + Background Image For Body High Quality ImagesBrowse our beautiful selection of free background images-all submitted by our community of talented contributors and completely free to download and use. Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find. The background-image property sets one or more background images for an element.

