15 + Background Url Image Css Background Images. To specify more than one image, separate the URLs with a comma: none: No background image will be displayed. The image may not be accessible to all users, the documentation points out, like those who use screen readers.

21 + Background Url Image Css HD Resolutions
But, what you are asking for is a part of the background-size property which also happens to be a part of the.

CSS/Properties/background-image - Web Education Community ...

Use CSS ::before and ::after for simple, spicy image ...

html - Generated background image with CSS or Canvas ...

CSS Light Live Background | Bypeople
How To Fix Background Image Scaling On Ipad Safari Browser

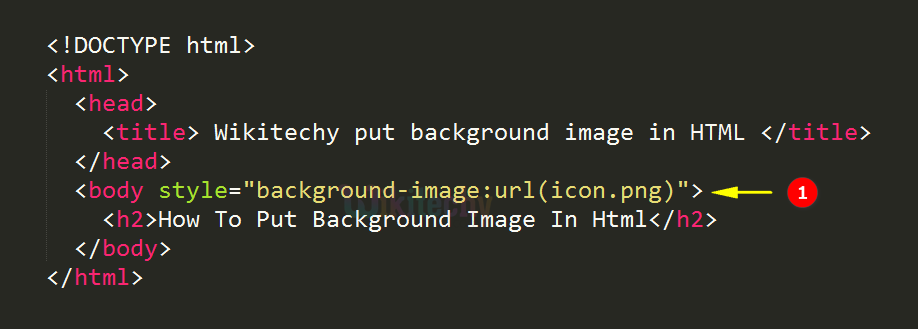
Html Body Tag - wikitechy

CSS Background | Bypeople

html - My CSS codes for background color for body cannot ...

Animating CSS gradients | Optical Cortex

Background Image & Background Repeat : CSS Property | FormGet