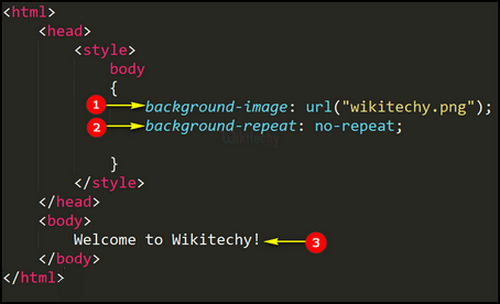
15 + Background Image Property Css HD Wallpapers. By default, it places the image on the top left corner. The CSS background-image property defines the background image for an element.

21 + Background Image Property Css Desktop Wallpaper
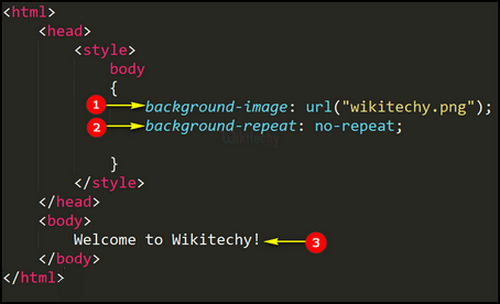
Background-image is a css property that sets the background for any particular element (div, paragraph etc.), repeated vertically and horizontally In this tutorial I am going to give an overview on: Background-image, a css property that sets one or more background images for an element like.

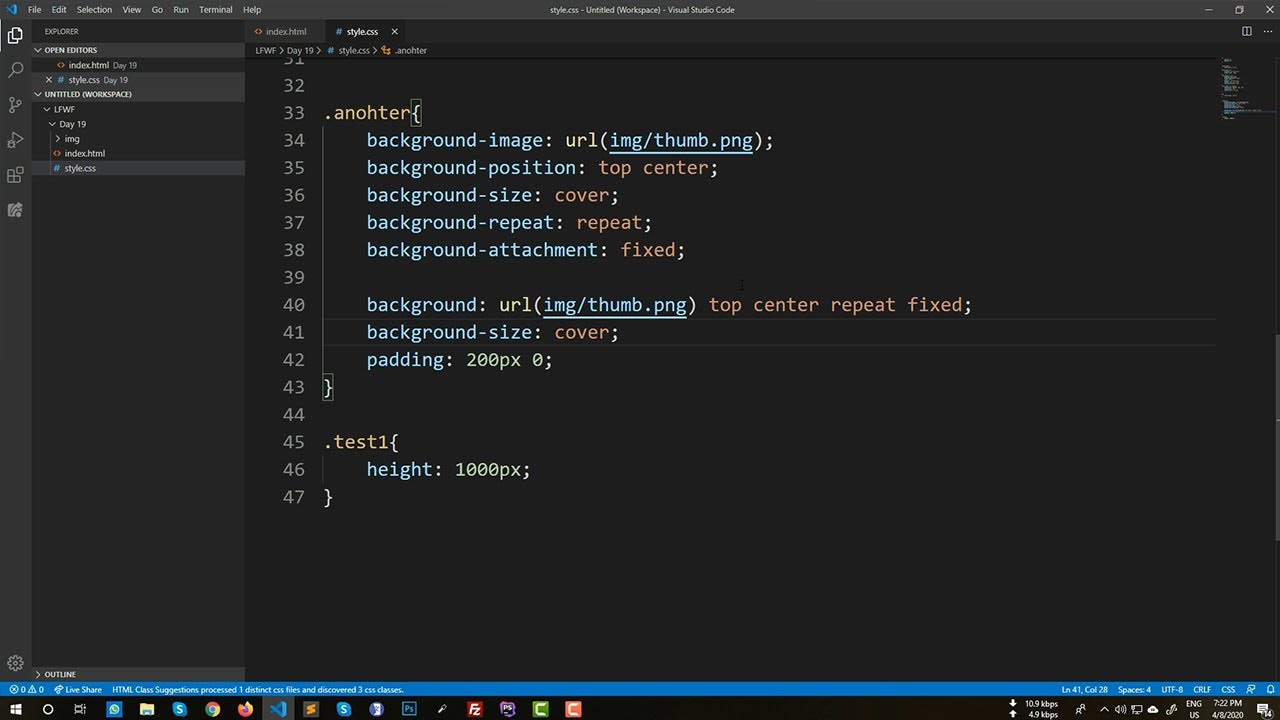
Day - 19 || Part 2- Details About CSS Background Image ...

background image property in CSS (Hindi) - YouTube

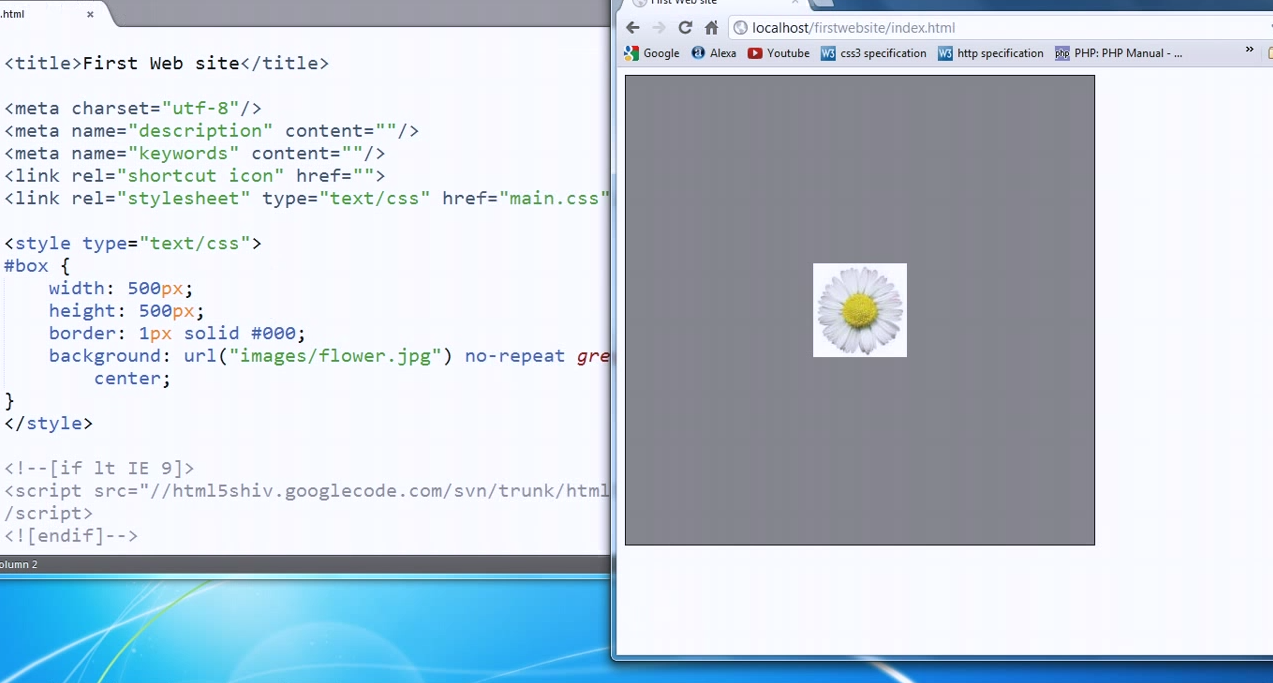
How to Set a Background Image with CSS | Webucator

CSS3 Color and Background Properties - 14 | HTML5 & CSS3 ...

CSS Background Properties Explained

CSS Background Image Property in details - W3schools.uk

CSS Backgrounds and Borders Module Level 3

The CSS Backgrounds Tutorial

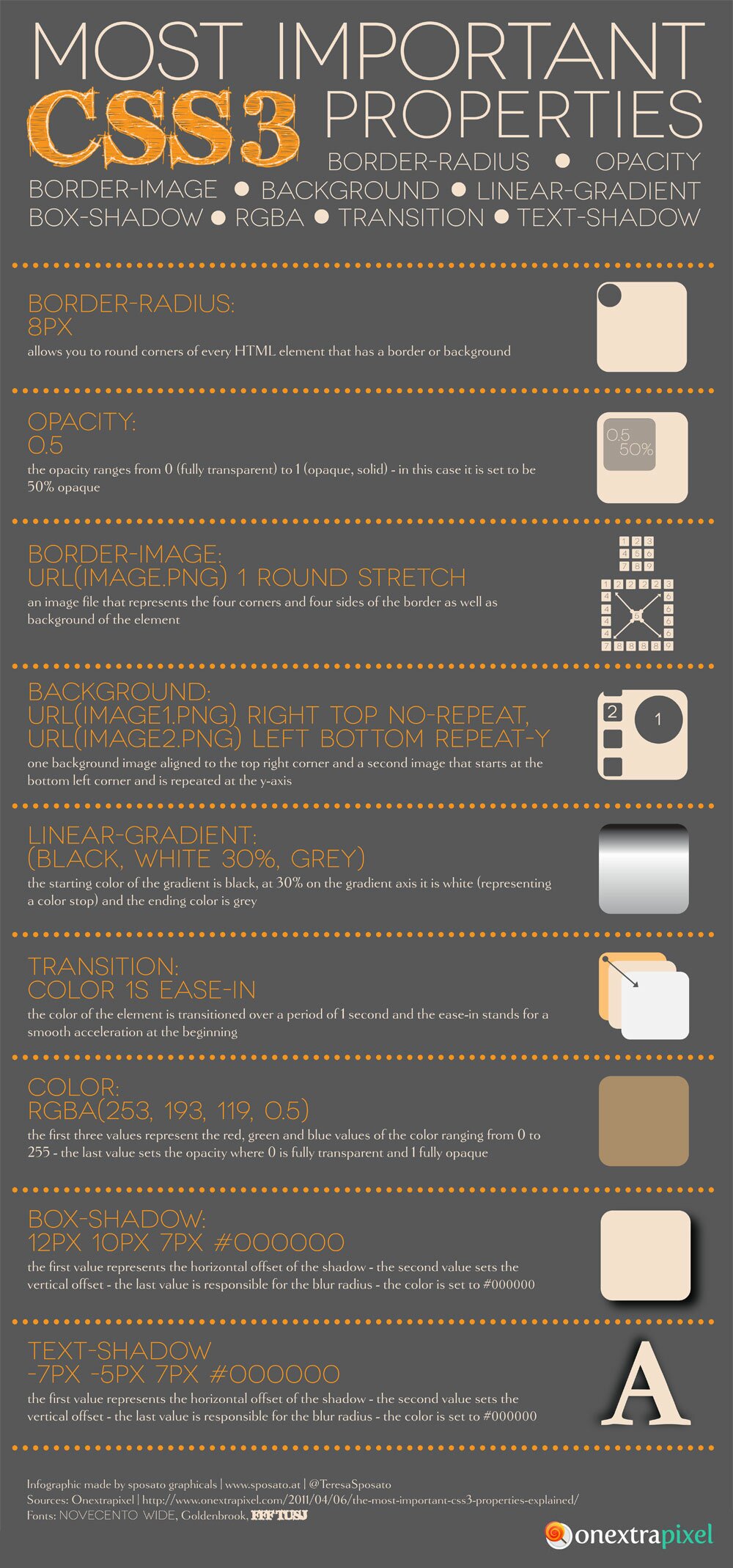
Infographic: CSS3 Properties

CSS | background-image Property - GeeksforGeeks

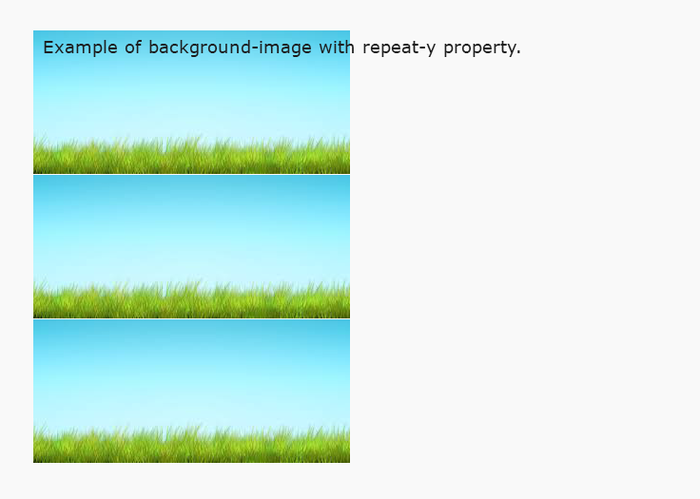
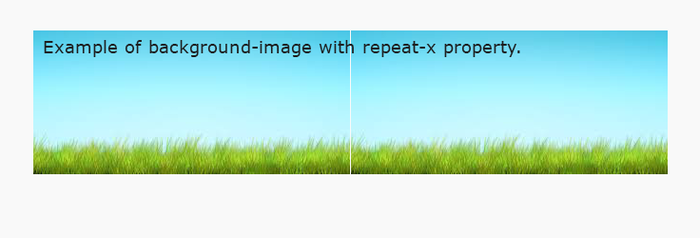
Background Image & Background Repeat : CSS Property | FormGet

Background Image Repeat : CSS Property | FormGet

CSS/Properties/background - Web Education Community Group

Css/Training/background - W3C Wiki

CSS | Background Repeat - Learn in 30 seconds from ...
15 + Background Image Property Css Desktop WallpaperThe background-attachment property is used with background-image to specify whether a background image should scroll as the content is scrolled. Determines whether the background image repeats (tiles) or not. For example, if you've an image URL stored in a JavaScript variable then in CSS.

