15 + Background Url Css HD Resolutions. You can set the following background properties of an element −. Learn how to set CSS background url and fully style your website background with code examples.

21 + Background Url Css Background Images
Learn how to set CSS background url and fully style your website background with code examples.

Need Some Basic CSS Help Topic :: rpgmaker.net

css - Create CSS3 for background image - Stack Overflow

CSS Wavy Background Using SVG - No Image - Html Css Curve ...

CSS Wallpapers HD - Wallpaper Cave
How to Add More Than One Background Image with CSS - Web ...

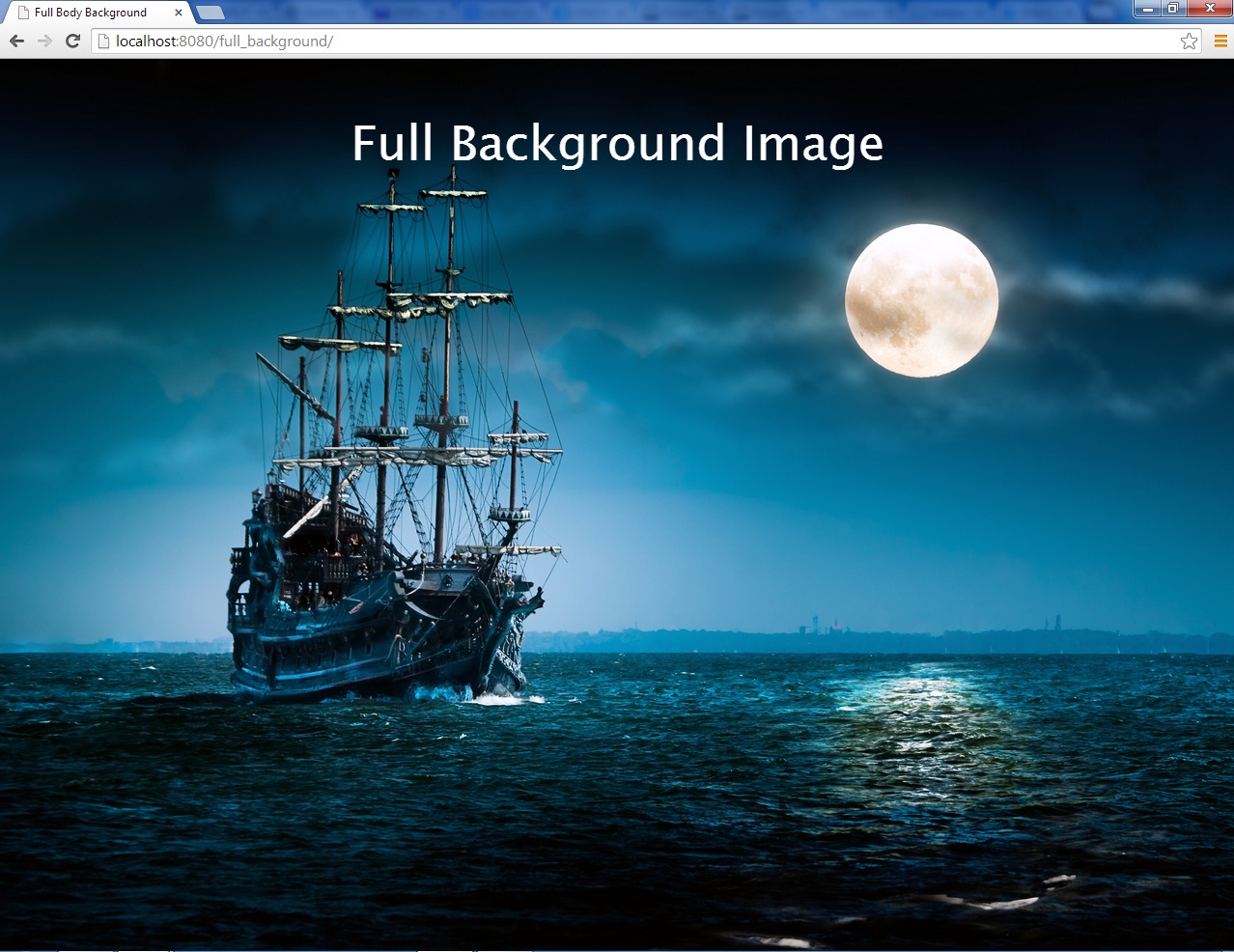
Full screen background image in html and css | web zone ...

Basic CSS Tutorial : Create Multiple Background Images For ...

Full Background Image in CSS | Free source code, tutorials ...
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page

How to Use Images as Backgrounds with CSS

css3 - CSS background Image plus gradient in 4 corners ...
CSS Background Image URL Not CDN'd · Issue #16 ...

Advanced effects with CSS background blend modes – LogRocket

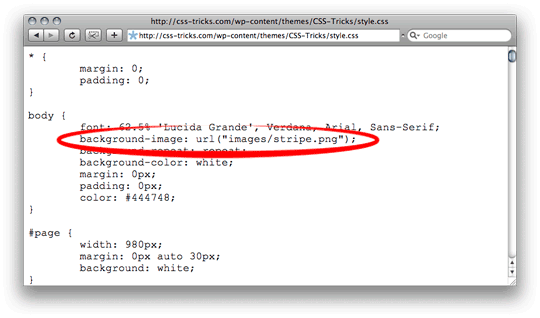
How To Steal A Websites Background Image | CSS-Tricks

Best 49+ CSS Wallpaper on HipWallpaper | CSS Background ...
15 + Background Url Css Desktop WallpaperYou can set the following background properties of an element −. The background property in CSS allows you to control the background of any element (what paints body background-color: red; background: url(sweettexture.jpg); The background will be. The following CSS background codes demonstrate the various CSS properties you can use to style the.

