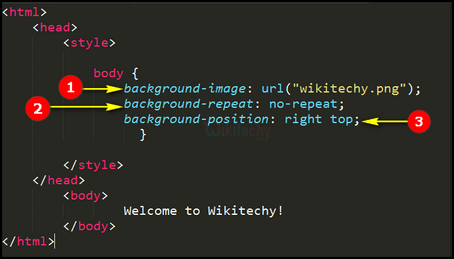
15 + Background Image Body Html HD Wallpapers. You may not like it, but no worries. How to set background image in html web page?

21 + Background Image Body Html Background Images
Such backgrounds can either be images.

4 Ways to Change Background Color in HTML - wikiHow
Antemno Raine: New body background image html code 2013

Html Background Image insert | Image No Repeat | Full ...

BILDKONST: WHITE

html - css background image is messing up the body ...

css - HTML body background image not cover all page ...

CSS Tutorials - Specifying Two Background Images on a Page

X3DOM Documentation: Tutorials

CSS Background Color — HTML Color Codes

CSS | CSS Background position - Learn in 30 seconds from ...

Banner web page layout example - could contain any data ...

CSS3 Responsive Website Background Tutorial

html - display background image that needs to repeat but ...

วิธีการ ใส่ภาพพื้นหลังด้วย HTML

Html5 Backgrounds Wallpapers - Wallpaper Cave
15 + Background Image Body Html Desktop WallpaperCSS allows you to set a background image for any HTML element. The image in our example, test.jpg is a very small one as shown here So a very small image can be used to set the background of such a big page Combining all the tags learned so far Example HTML - Backgrounds - By default, your webpage background is white in color. What does HTML Body Background: Here Are The CSS The background-image property needs to be a URL to the image.

