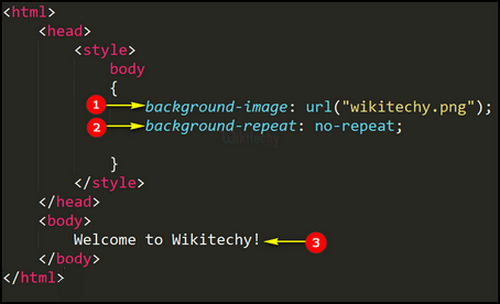
15 + Background Image Body Html No Repeat HD Wallpapers. html background: url(images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; If you insist on using HTML only, you would have to resize the element according to your image. We position the image in the center of the page and prevent it from repeating across the page. body background-image: url(/path/to/image.png); When using the url() value, you have three choices This property specifies whether and how the image will repeat, or tile.
.jpg)
21 + Background Image Body Html No Repeat Background Images
It also decides whether the background-image will be repeated or not.

Html Background Image No Repeat Stretch

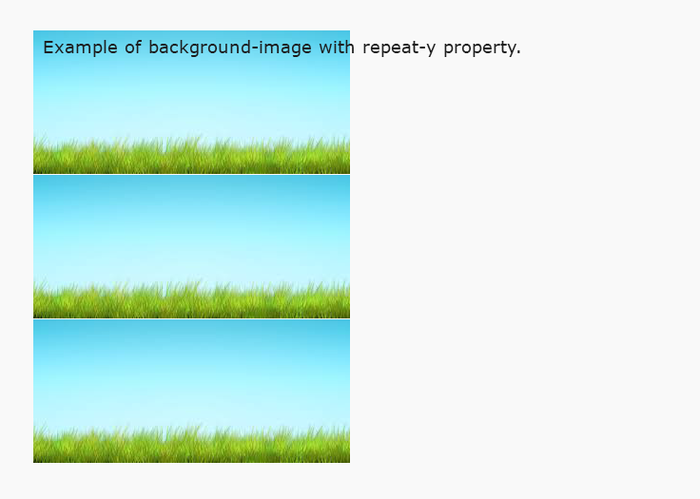
Background image repeat

#yblogtitle h1, #yblogtitle a {color:#ffffff;font-size ...

CSS/Properties/background-attachment - W3C Wiki

html - Background image fitting the webpage without ...

CSS | Background Repeat - Learn in 30 seconds from ...

Fondos para blogger gratis: Fondos para blogger gratis ...

body background image html no repeat | picsaso magazine

CSS Background: There's More To Know Than You Think ...

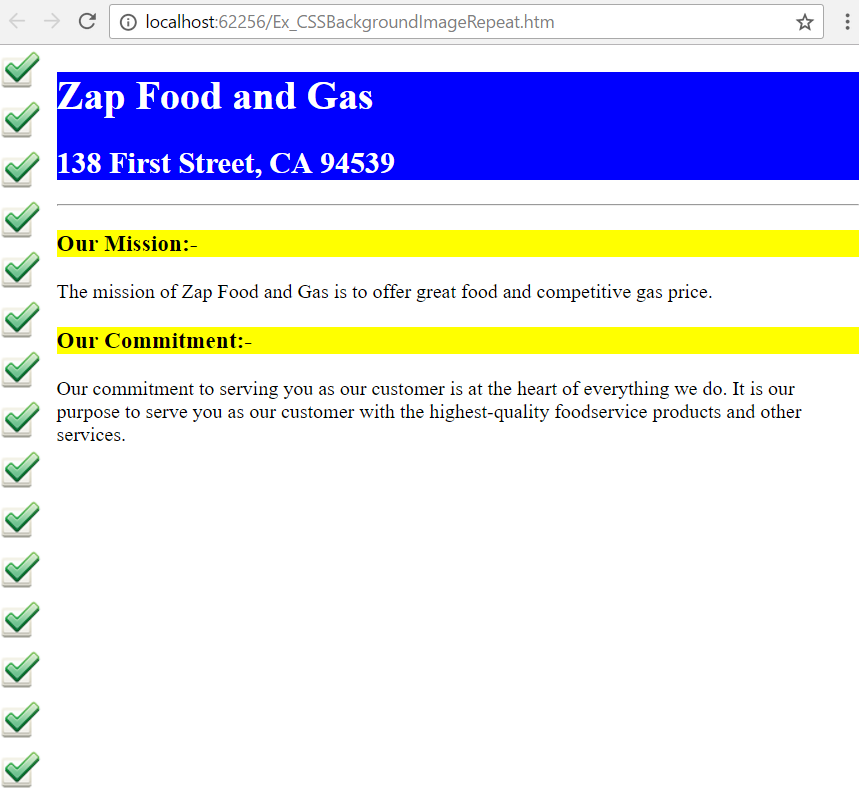
Background Image & Background Repeat : CSS Property | FormGet

Robin Blogs | Freebies: Freebie: Dog Days of Summer

Html Background Image No Repeat Fixed

Background Images and background positions in web pages

How to Set a Background Image in HTML: 13 Steps (with ...

CSS Interview Questions And Answers
15 + Background Image Body Html No Repeat High Quality ImagesAdding a Background Image in HTML is one of the most common tasks when you are working on Web Designing. The background-repeat CSS property sets how background images are repeated. The background-repeat property sets if/how a background image will be repeated.

