15 + Change Background Image Body Html HD Wallpapers. HTML Body Tag: Master The Most Important HTML Element Now. In this example we have a image file named test.jpg in the same directory of the html file, so we use the path as./test.jpg It is mainly used when we Such a kind of background occur because when the image size is small it will be placed again next to it, until the size reaches the total height and width of.

21 + Change Background Image Body Html HD Resolutions
When building a website, you may often want to put a background image on an HTML <div> that also contains text or other content.

Color Changing Backgrounds - Twitter & Myspace Backgrounds

html - css background image is messing up the body ...

A Beginner’s Guide to Pure CSS Images – Coding Artist – Medium

How to Put a Background Picture in Your Tumblr Theme

Different Background Image for Different Pages in Weebly ...

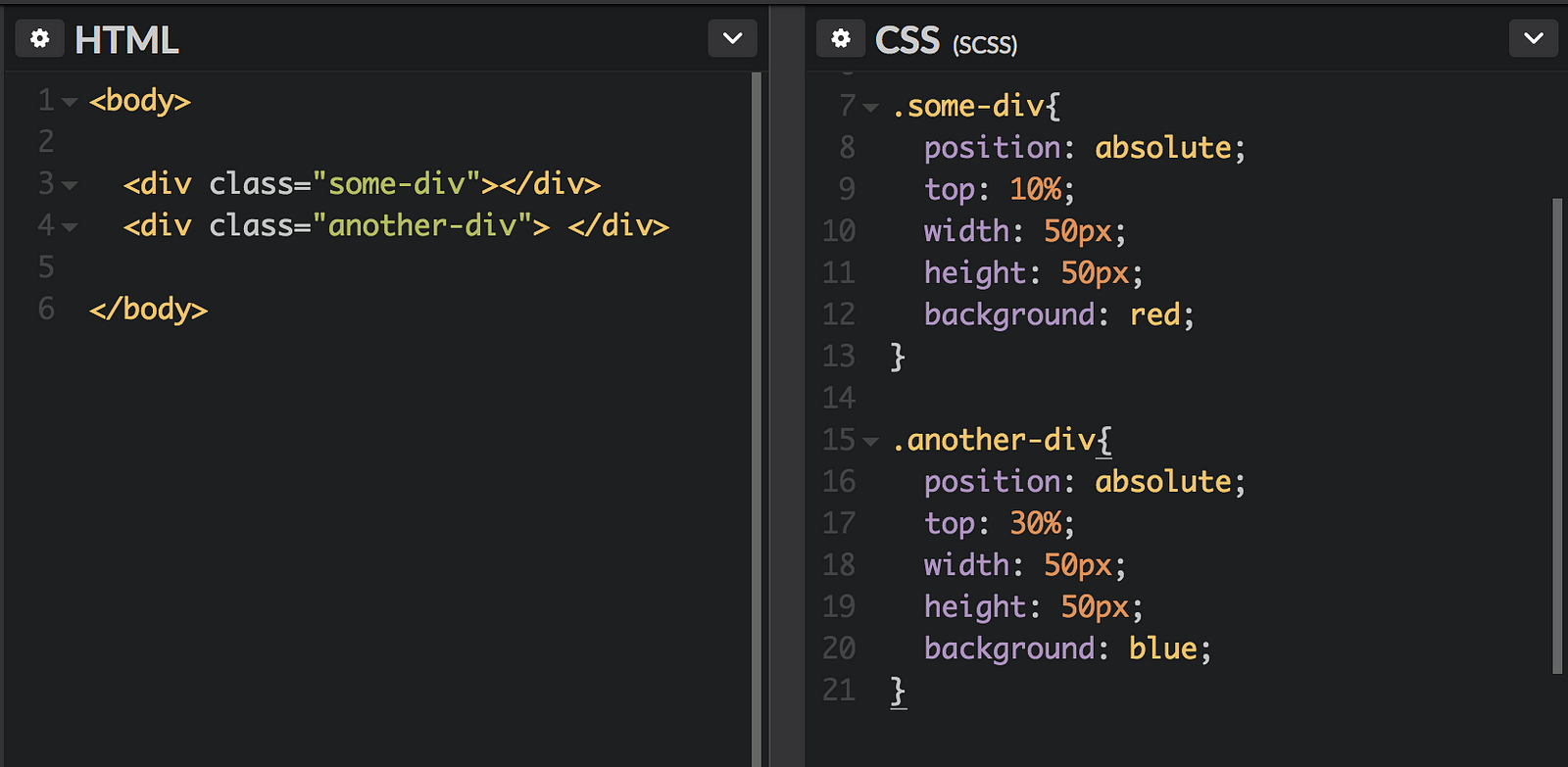
html - How to Change the background color of div element ...

4 Ways to Change Background Color in HTML - wikiHow

CSS background Image -> Using an image - Stack Overflow

JMarieMi: Paris Holds The Key Blog Background and Header

html - Body background color changing using webkit causes ...

Outlook Email Message Change Background Color Font and ...

How to customize & change Joomla site's Main Menu font

How to customize Joomla with background color & images

4 Ways to Change Background Color in HTML - wikiHow

4 Ways to Change Background Color in HTML - wikiHow
15 + Change Background Image Body Html HD ResolutionsThis wikiHow teaches you how to change the background color of a web page by editing its HTML. Attribute Values: It contains the value i.e URL Which specify the address of the background Image. Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find.

