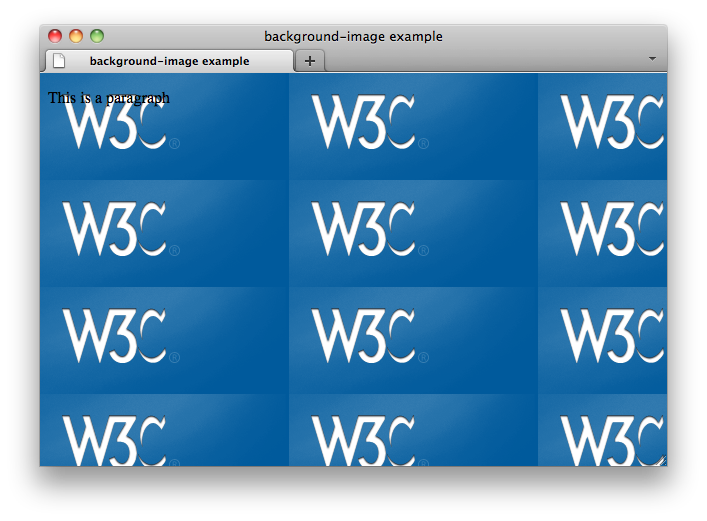
15 + Background Image Body In Html HD Wallpapers. How to set background image in html web page? To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property If the background image is smaller than the element, the image will repeat itself, horizontally and vertically, until it reaches the end of the element BACKGROUND sets a picture to use as the background for a page in HTML.

21 + Background Image Body In Html High Quality Images
Create a folder to hold your HTML file and background image.
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
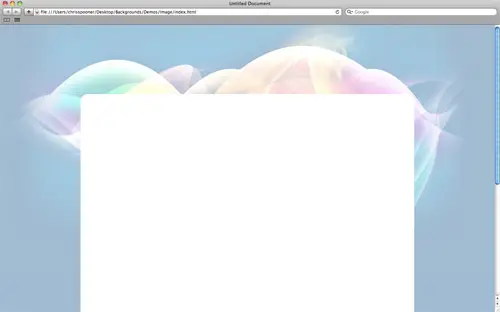
Use CSS3 to Stretch a Background Image to Fit a Web Page

Make Take Up 100% of the Browser Height | kirupa.com

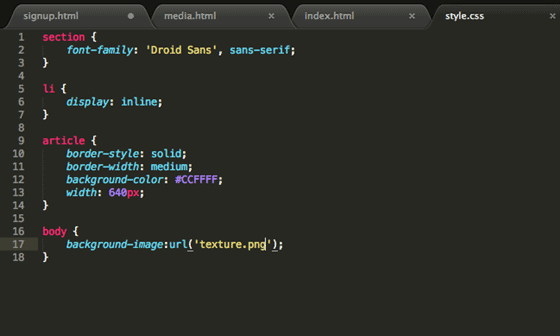
CSS Background: There's More To Know Than You Think ...

Background Color In Html^@#

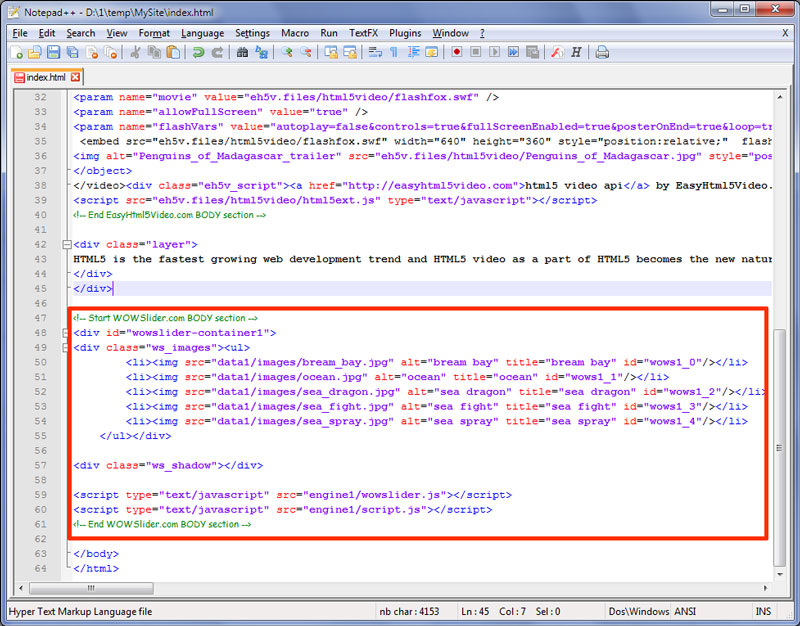
Part 3 - Hello HTML5 | Kendo UI Third-Party Frameworks

How to Set a Background Image in HTML: 13 Steps (with ...

html - css background image is messing up the body ...

4 Ways to Change Background Color in HTML - wikiHow

4 Ways to Change Background Color in HTML - wikiHow

4 Ways to Change Background Color in HTML - wikiHow