15 + Background Image Body Tag HD Resolutions. HTML Body Tag: Master The Most Important HTML Element Now. What does HTML Body Was used to set the background color and image for the document.

21 + Background Image Body Tag HD Resolutions
We will also look how to target div.
How to Set a Background Image in HTML: 13 Steps (with ...
Blake Lively Is Standing In A Background Of Snow Covered ...
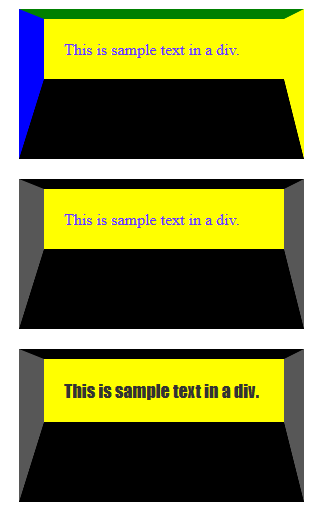
Skewed background with CSS
4 Ways to Change Background Color in HTML - wikiHow
Leather Skin Background Tan Free Stock Photo - Public ...
Leather Stock Photos, Royalty-Free Images & Vectors ...
How to Set a Background Image in HTML: 13 Steps (with ...
Social Media Beiträge kostenlosen planen & verwalten - KONTOR4
Bodybuilding Wallpaper HD 2018 ·① WallpaperTag
CSS Image Borders
How to Set a Background Image in HTML: 13 Steps (with ...
Rfid Tag In Hand On A White Background Stock Photo ...
css - HTML with background-color tags using Chrome - Stack ...
Body, dead body, dead person, feet, lying, tag, victim icon
user interface - css full page background color without ...
15 + Background Image Body Tag HD WallpapersThe HTML <body> tag defines the main content of the HTML document or the section of the HTML document that will be directly visible on your web page. HTML Body Tag: Master The Most Important HTML Element Now. How to position a background image.¶ background-image: defines one or more background images for the element. background-repeat: specifies if/how a background image is repeated. background-attachment: defines whether a background image scrolls with the rest of a page or is.

