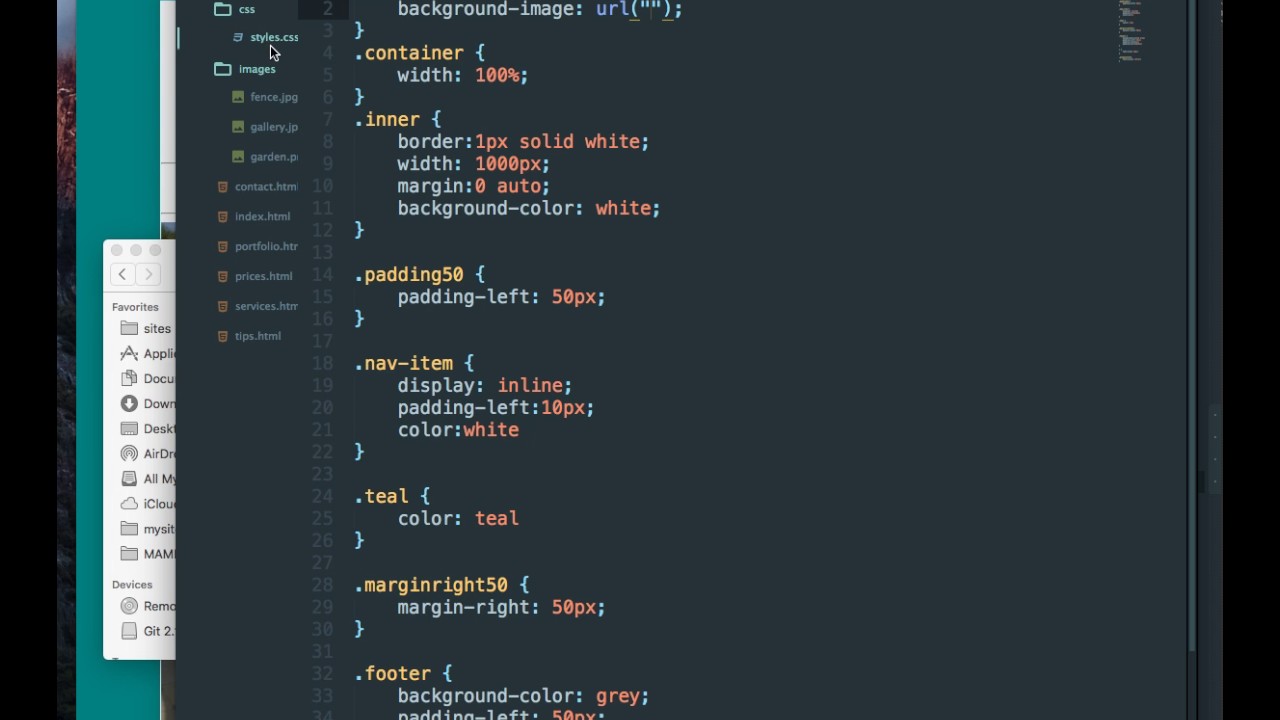
15 + Background Image To Body Css Desktop Wallpaper. The CSS background-image property allows you to specify an image to be used as the background of the element You can set background images in CSS using the background-image and several other properties to control the behavior of the image. Using an image on a background is pretty simple: body background: url(sweettexture.jpg); The url() value allows you to provide a file path to any image.

21 + Background Image To Body Css High Quality Images
You can set the following background properties The following example demonstrates how to repeat the background image if an image is small.

CSS background image using local file

Background Images and background positions in web pages

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

Basic Web Page Background Techniques with CSS

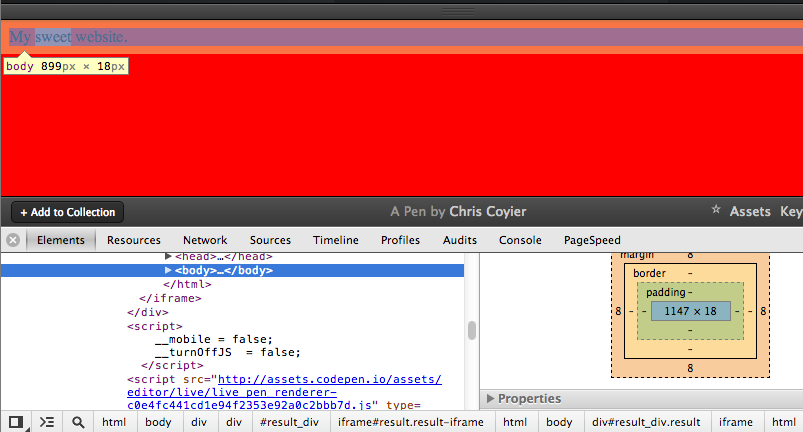
Just One of Those Weird Things About CSS: Background on ...

How to Set a Background Image in HTML: 13 Steps (with ...

html - Curved background image in CSS - Stack Overflow

Set image to fill - HTML & CSS - The SitePoint Forums

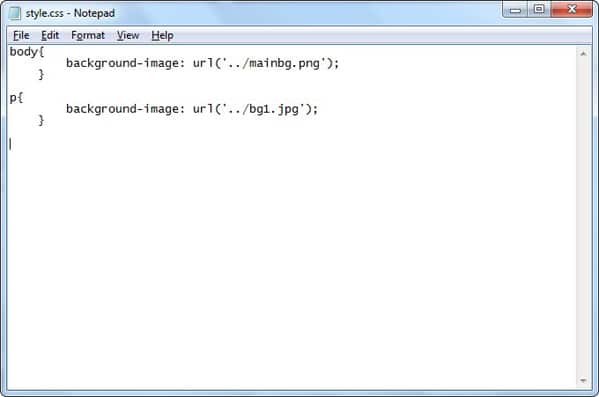
How to Add More Than One Background Image with CSS ...

Fullscreen Background Image Slideshow with CSS3

Change Body background to a png image using HTML/CSS - YouTube

Basic Web Page Background Techniques with CSS

Making a Slick MobileApp Website with jQuery & CSS ...

Background Image Css

CSS Background: There's More To Know Than You Think ...
15 + Background Image To Body Css Desktop WallpaperThe above statement set an image background for the whole page, because we used it on the body tag. Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find. The below works well for me on all desktop and mobile devices I've tested. body { background-image: url(/assets/img/yourimage.jpg); background-repeat: no-repeat.

