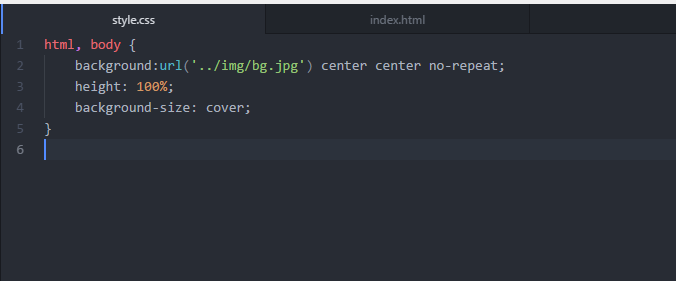
15 + Add Background Image To Body Html High Quality Images. Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing. This line specifies the background image to be used.

21 + Add Background Image To Body Html HD Wallpapers
This is a basic HTML structure enough to build a full-screen background image.

4 Ways to Change Background Color in HTML - wikiHow

Html Body Tag - wikitechy

How to Set a Background Image in HTML: 13 Steps (with ...

How to Add a Background to a Website: 14 Steps (with Pictures)

[TUTORIAL] HTML - Fixed background HD - YouTube

How to Add a Blog Background: 8 Steps (with Pictures ...

How to Set a Background Image in HTML: 13 Steps (with ...

html - two background images in IE - Stack Overflow

4 Ways to Change Background Color in HTML - wikiHow

How to build a website with Bootstrap 4 Beta – Hacker Noon

How to Create a Link With Simple HTML Programming: 9 Steps

4 Ways to Change Background Color in HTML - wikiHow

Set image to fill - HTML & CSS - The SitePoint Forums

4 Ways to Change Background Color in HTML - wikiHow

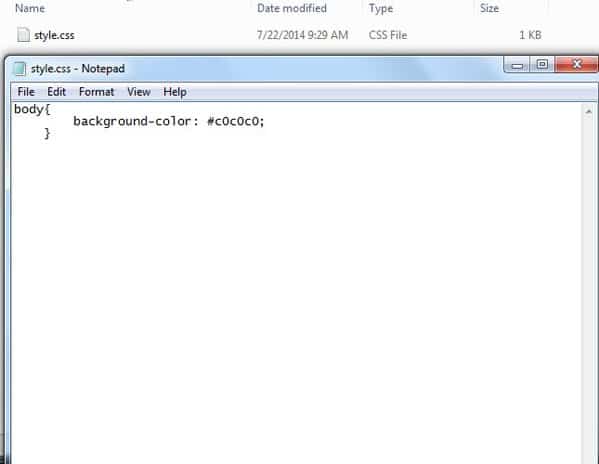
How to Add Background Color and Image in CSS - Responsive ...
15 + Add Background Image To Body Html Background ImagesTo add a background image on an HTML element, use the HTML style attribute and the CSS background-image property If you want the entire page to have a background image, you must specify the background image on the <body> element HTML Body Tag: Master The Most Important HTML Element Now What does HTML Body Background: Here Are The CSS Properties To Replace It With do? Attribute Values: It contains the value i.e URL Which specify the address of the background Image. Plus you can specify its position, whether it should repeat across the page, how it should The following code specifies a background image for the whole page (via the 'body' tag).

